前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その7))は、Jimdoのブログ機能を活用して、ニュースを配信する機能を追加しました。
前回(Jimdoで自社ホームページを作ろう(その7))は、Jimdoのブログ機能を活用して、ニュースを配信する機能を追加しました。
今回は、全てのページに表示される「サイドバー」を適切な内容に変更し、自社ホームページを完成させます。

サイドバーを編集する
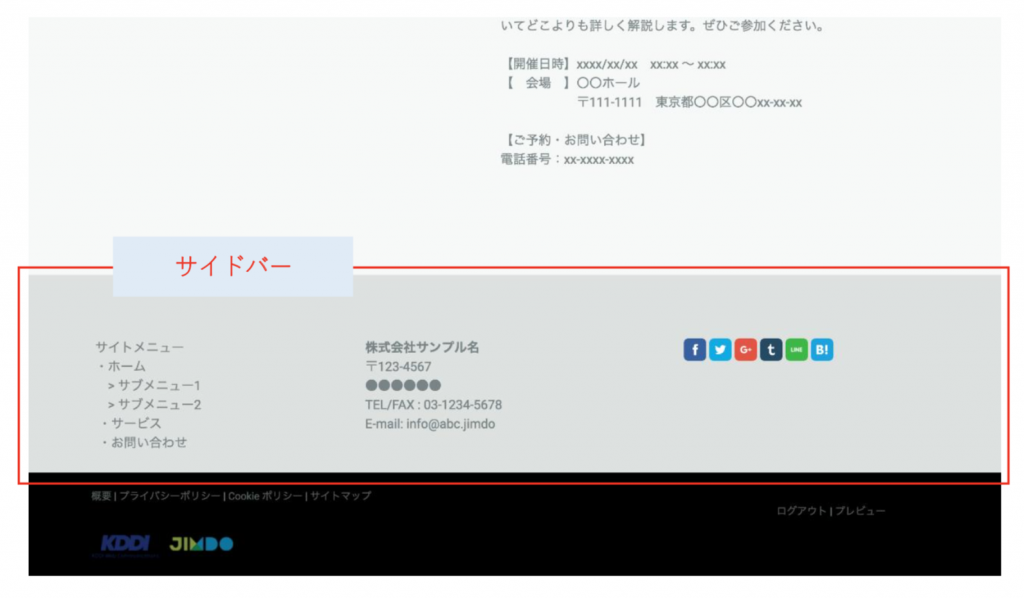
本事例では、サイドバーに、会社の情報とアクセスマップ、お問い合わせページへのボタンを掲載します。
1. まず、デフォルトのサイドバーの表記を削除します。

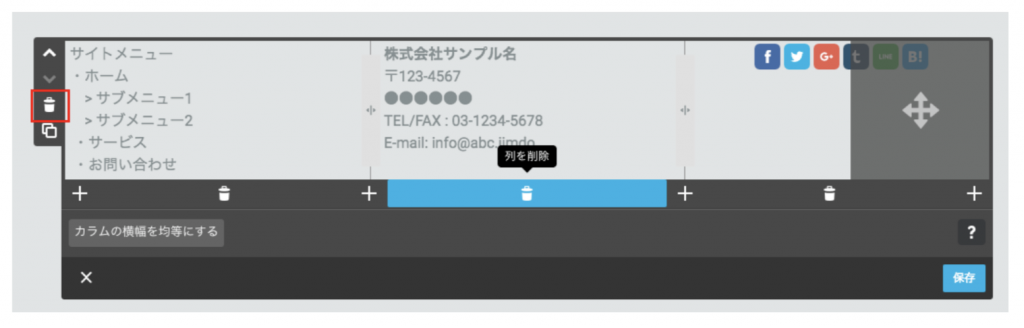
サイドバーのコンテンツ部分にカーソルを合わせ、「カラムを編集」をクリック。

ごみ箱ボタンをクリックして、コンテンツを削除します。

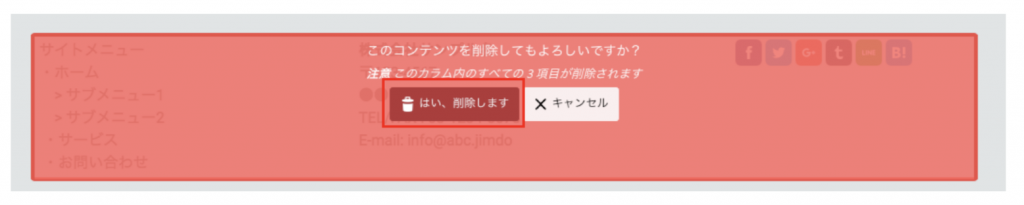
「はい、削除します」をクリックして削除。

2. サイドバーにカラムを追加します。
サイドバーにカラムを追加します。サイドバーの余白の下にカーソルを合わせ、「コンテンツを追加」をクリック。

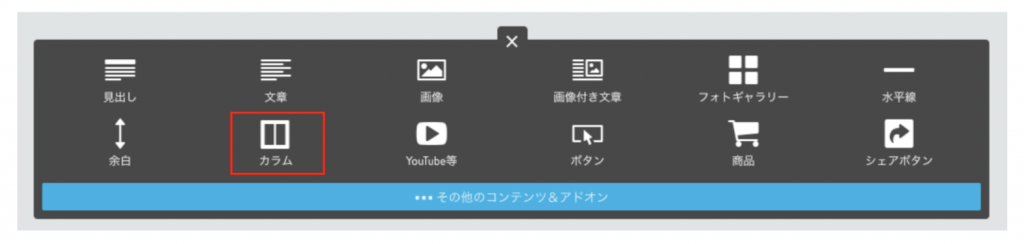
「カラム」をクリック。

カラムが追加されます。

3. 左側のカラムに会社情報を追加します。
左側の「コンテンツを追加」をクリック。

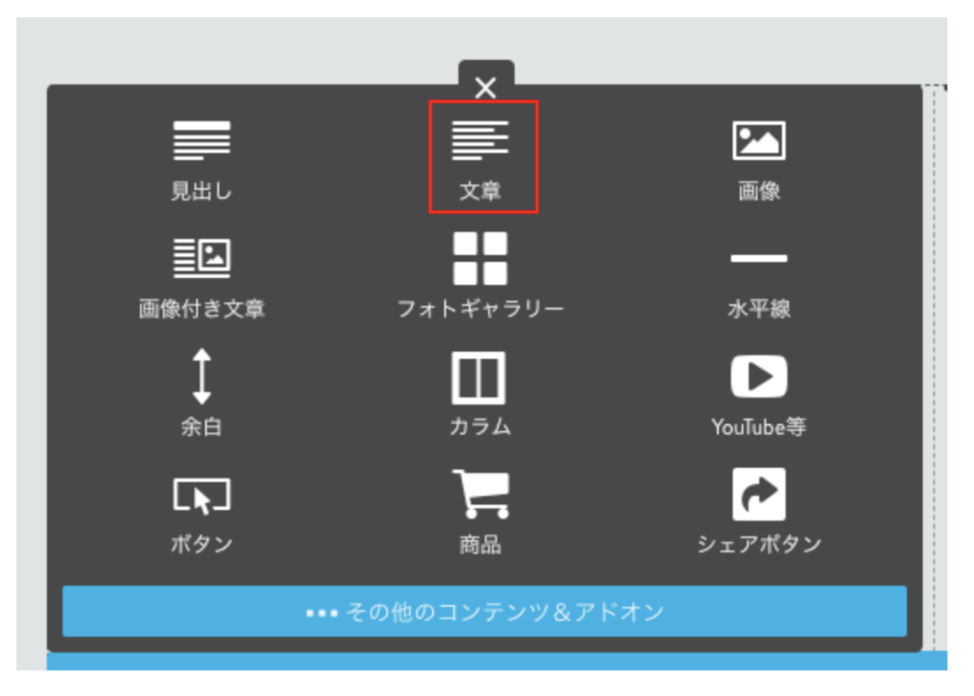
「文章」をクリック。

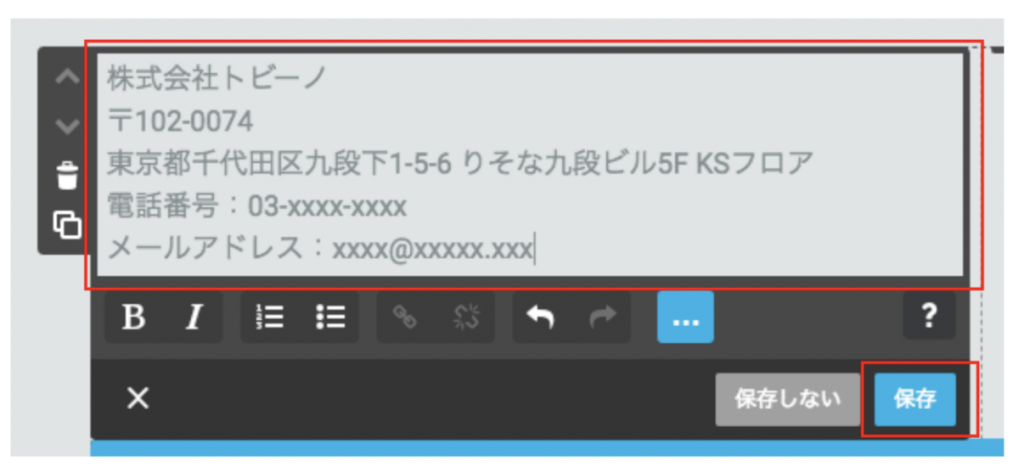
掲載する会社情報を入力し「保存」をクリック。

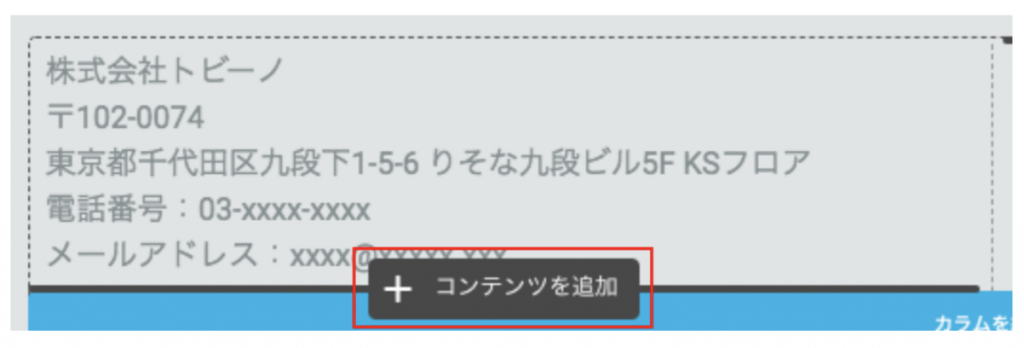
「会社情報」の下にカーソルを合わせ、「コンテンツを追加」をクリック。

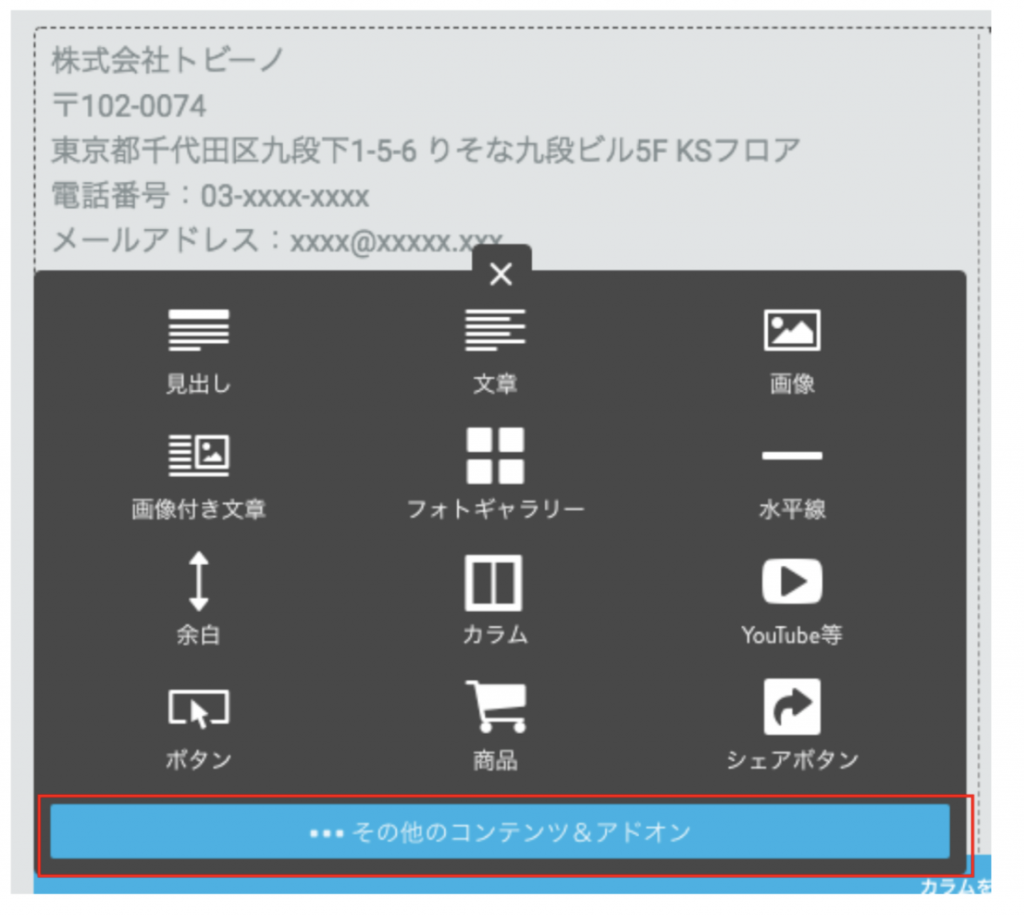
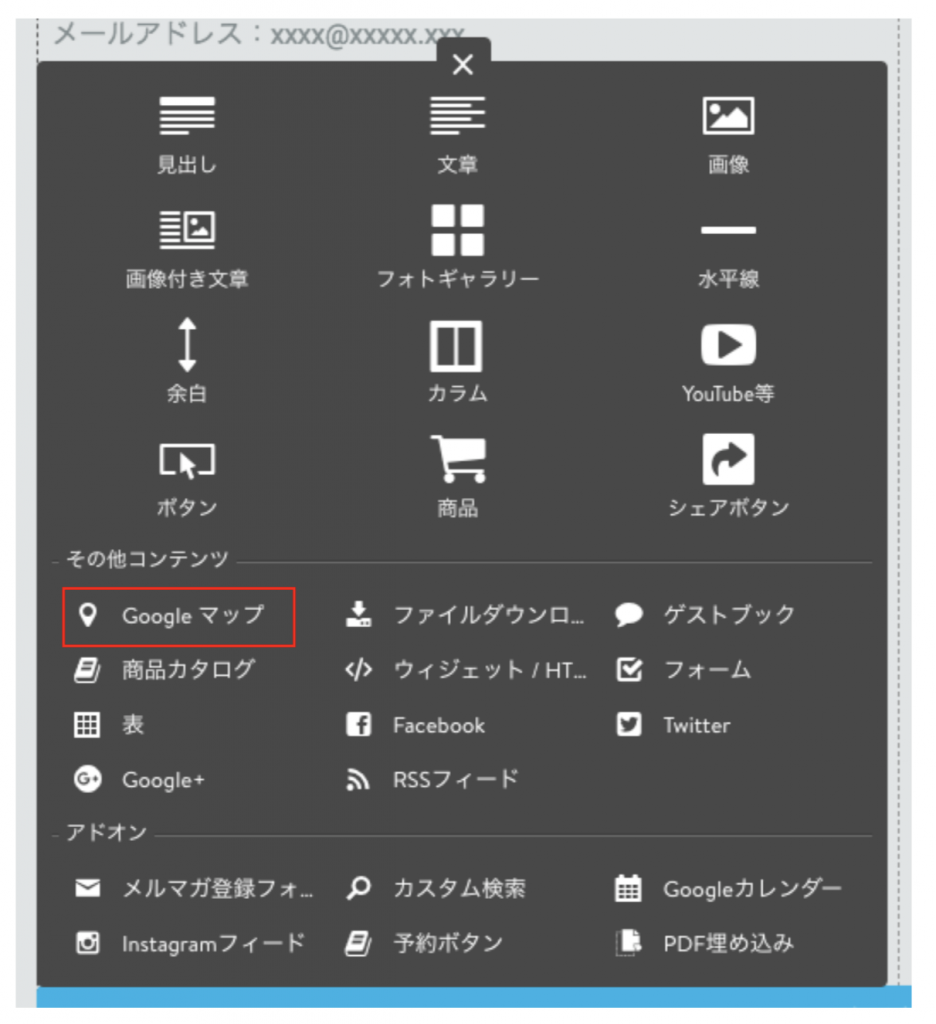
「その他のコンテンツ&アドオン」をクリック。

「Google マップ」をクリック。

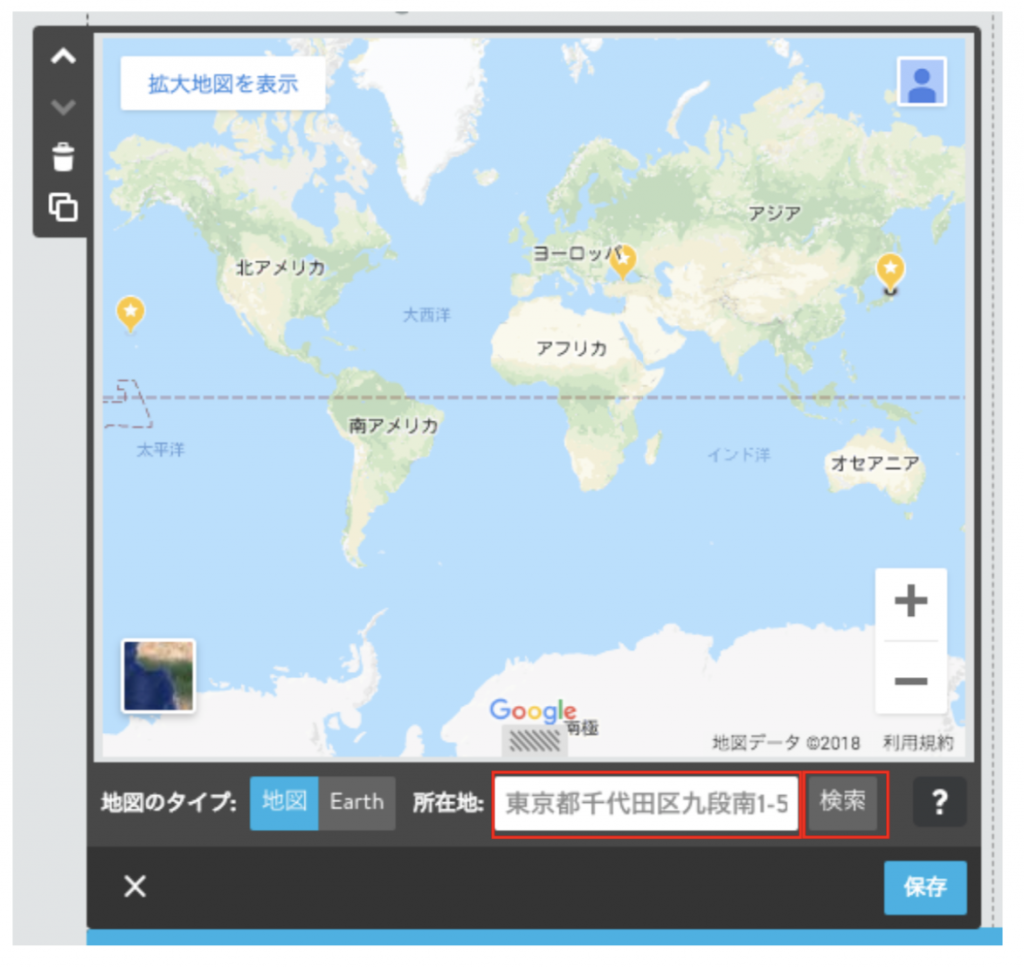
「所在地」に会社住所を入力し、「検索」をクリック。

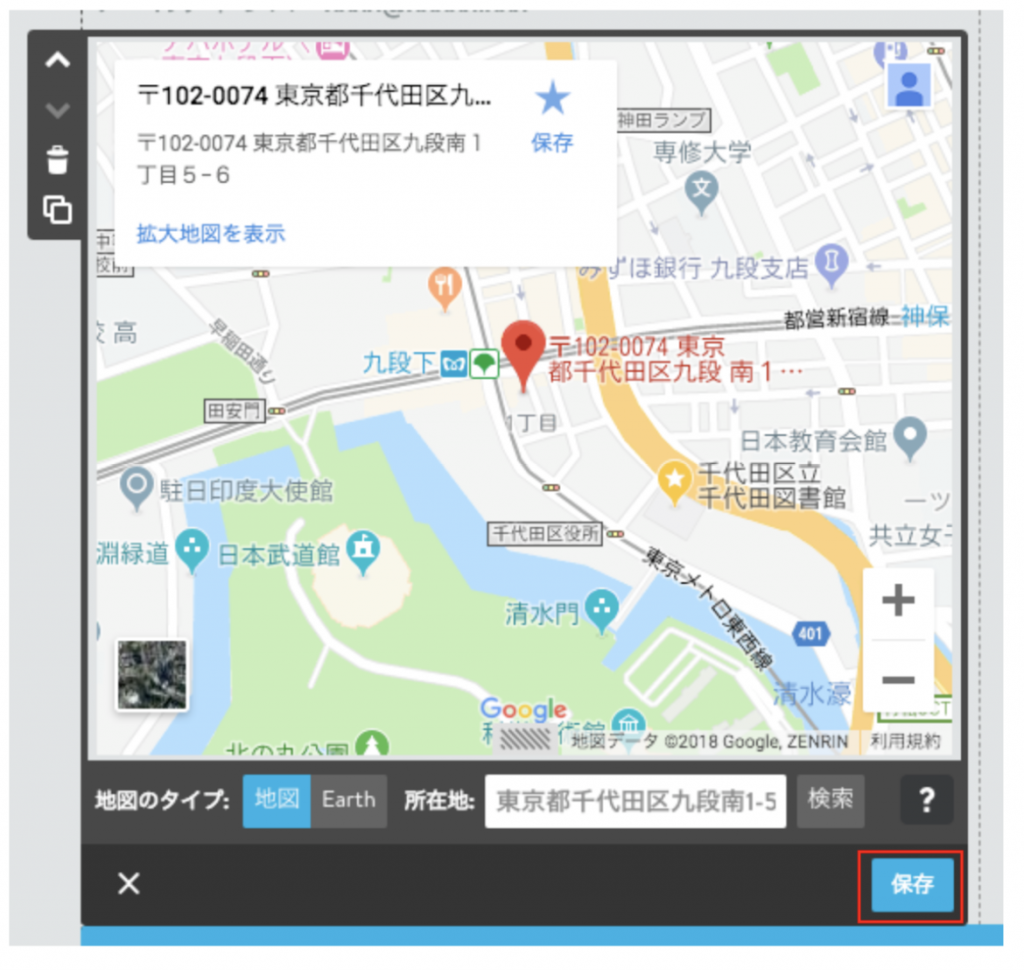
会社周辺の地図が表示されます。問題なければ、「保存」をクリック。

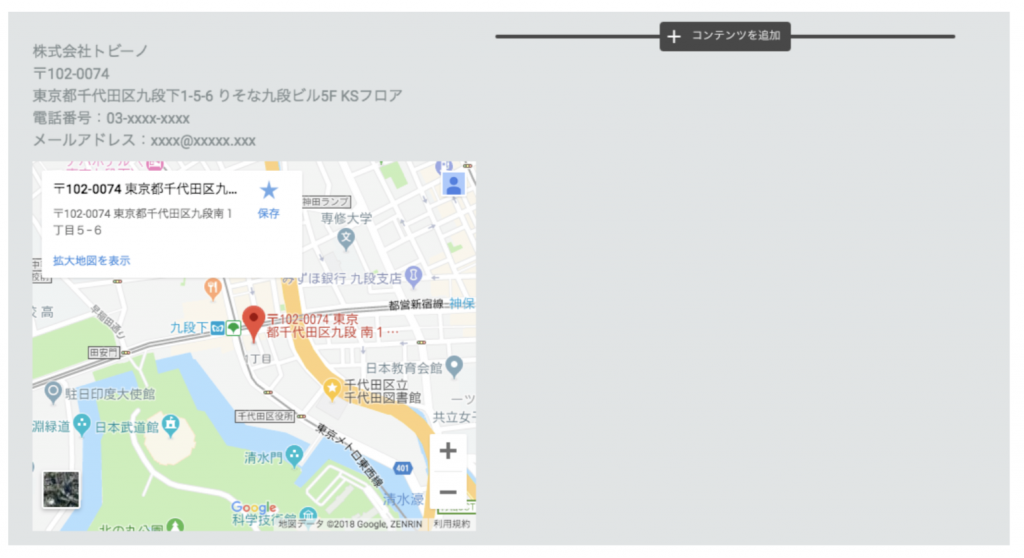
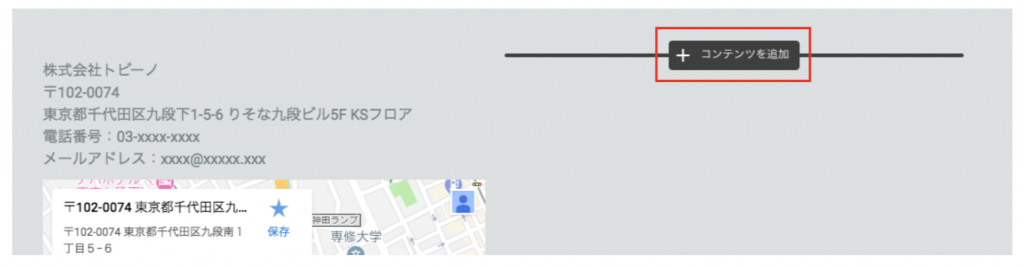
左側のカラムに会社情報を追加できました。

4. 左側のカラムに会社情報を追加します。
右側の「コンテンツを追加」をクリック。

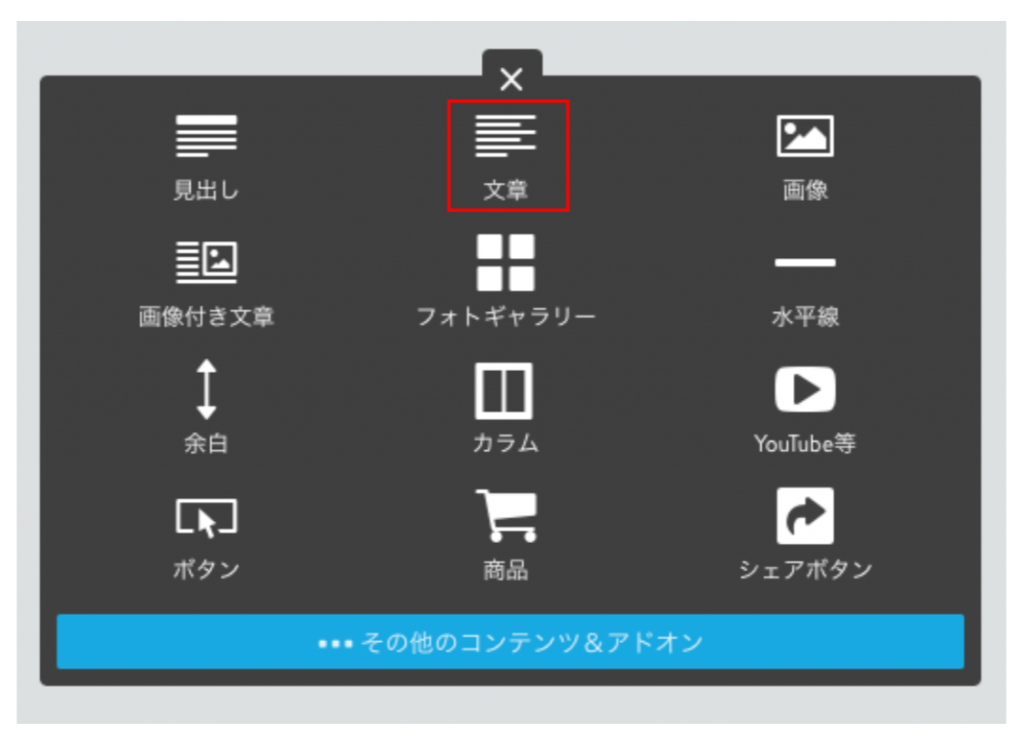
「文章」をクリック。

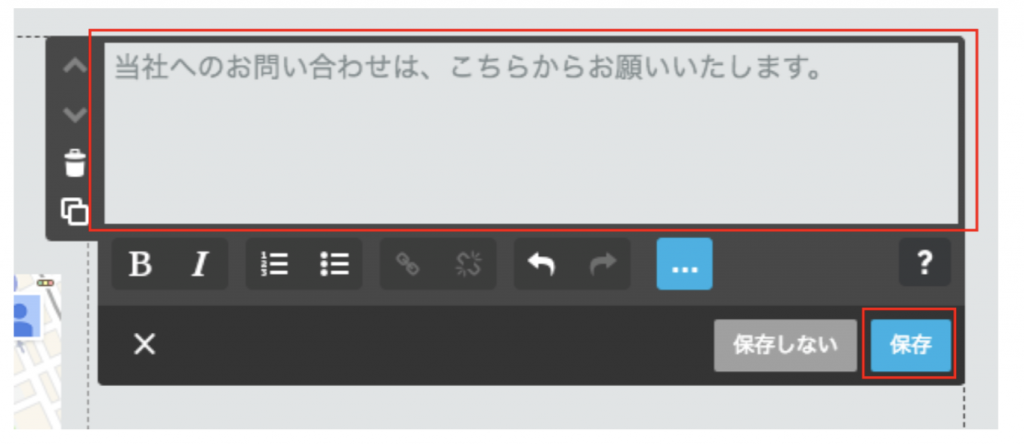
メッセージを入力し、「保存」をクリック。

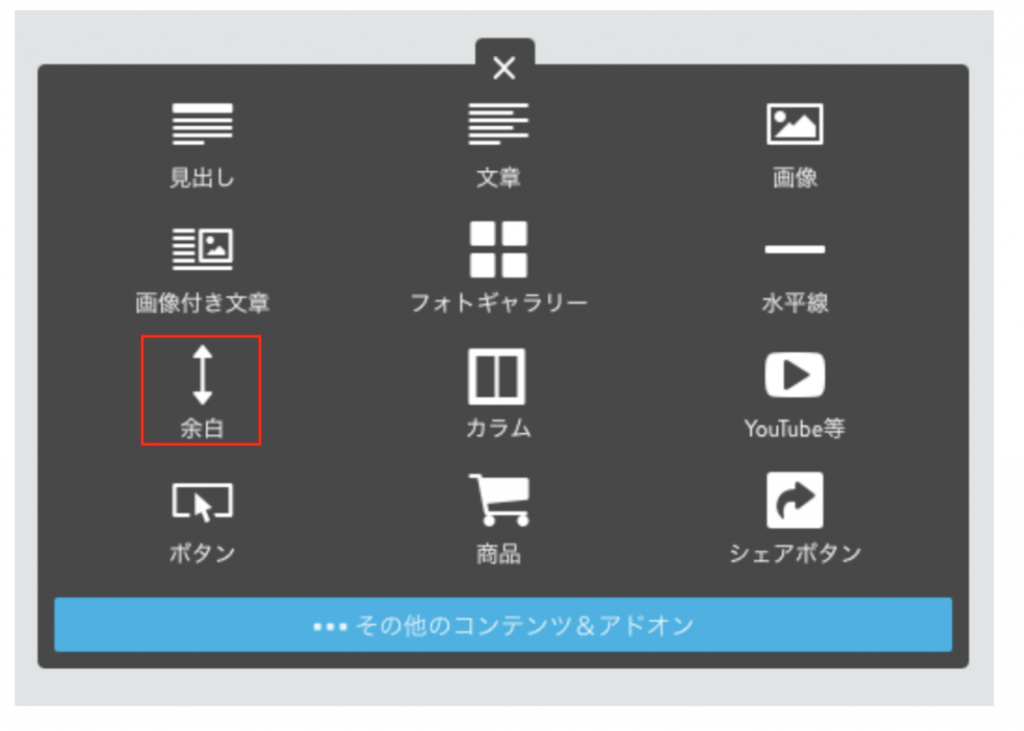
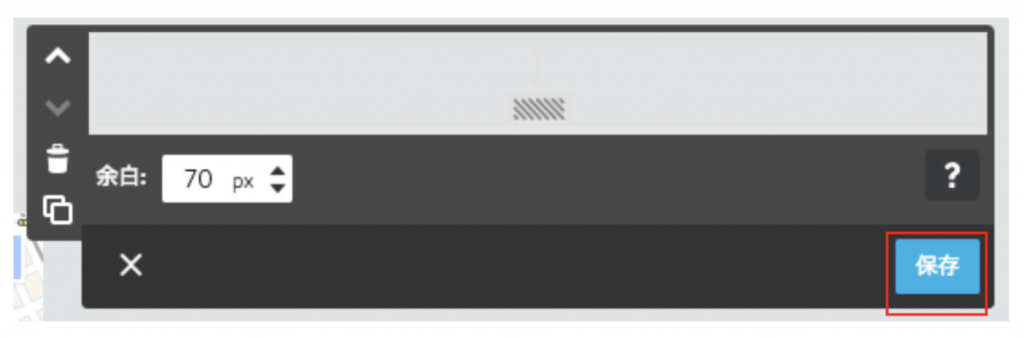
「余白」をクリック。

余白を70pxに設定して、「保存」をクリック。

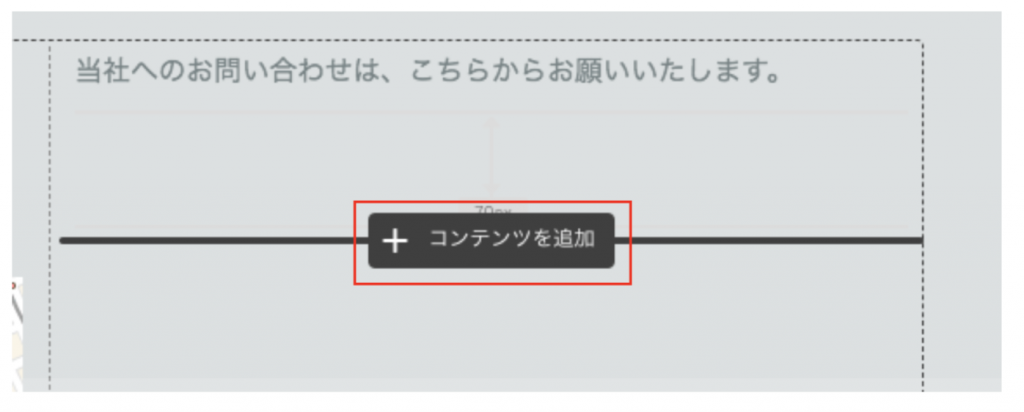
余白の下にカーソルを合わせ、「コンテンツを追加」をクリック。

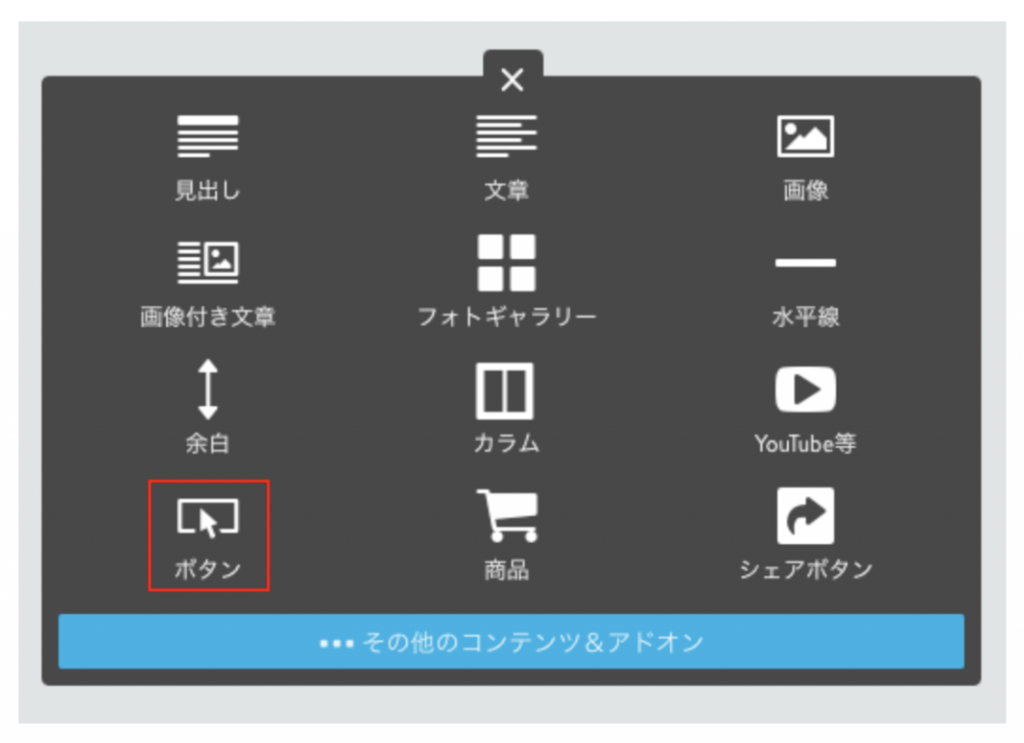
「ボタン」をクリック。

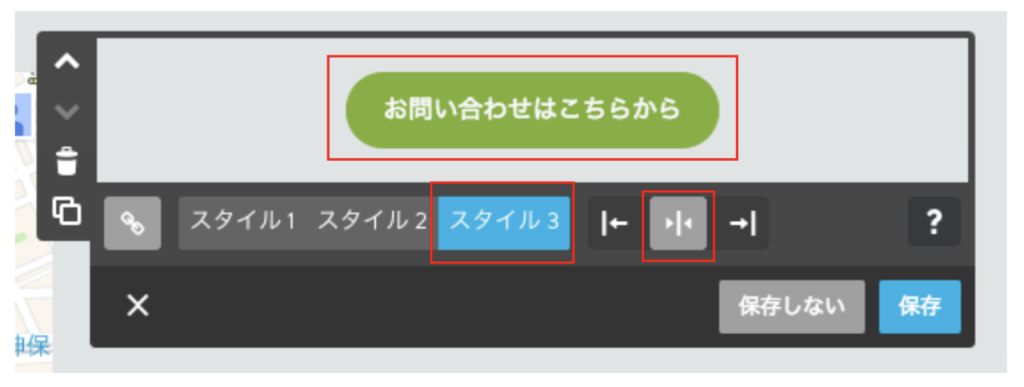
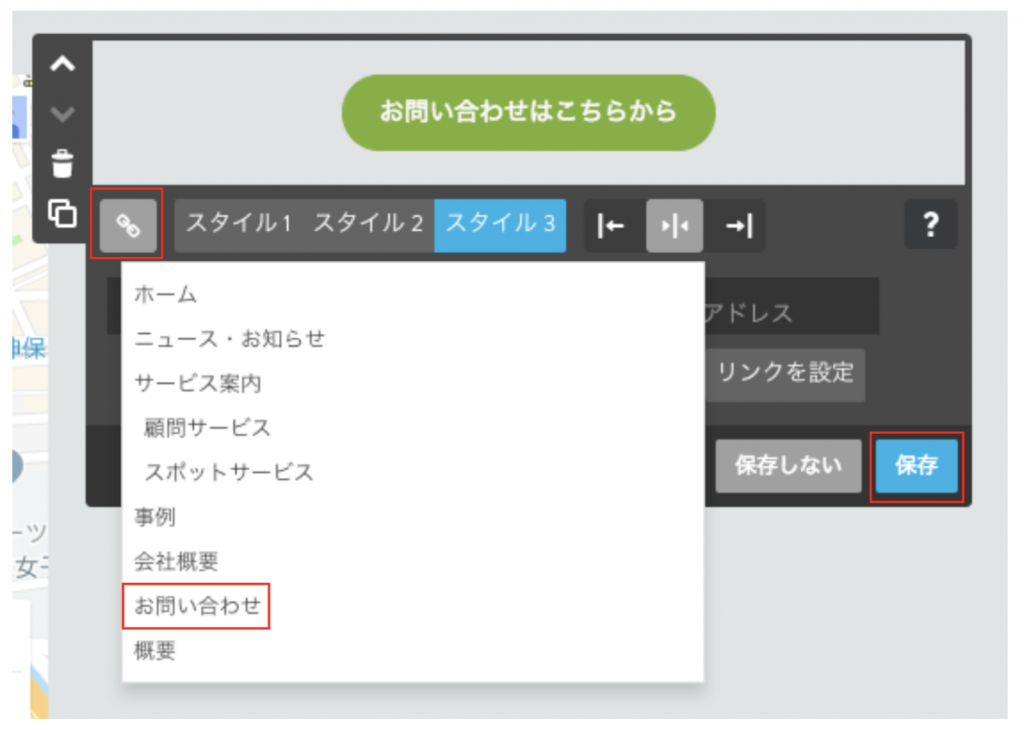
ボタンの名称を「お問い合わせはこちらから」に変更し、真ん中寄せにします。また、本事例では、ボタンスタイルを3に変更します。

ボタンのリンク先を設定します。鎖ボタンをクリックして、内部リンク「お問い合わせ」を選択。最後に、「保存」をクリック。

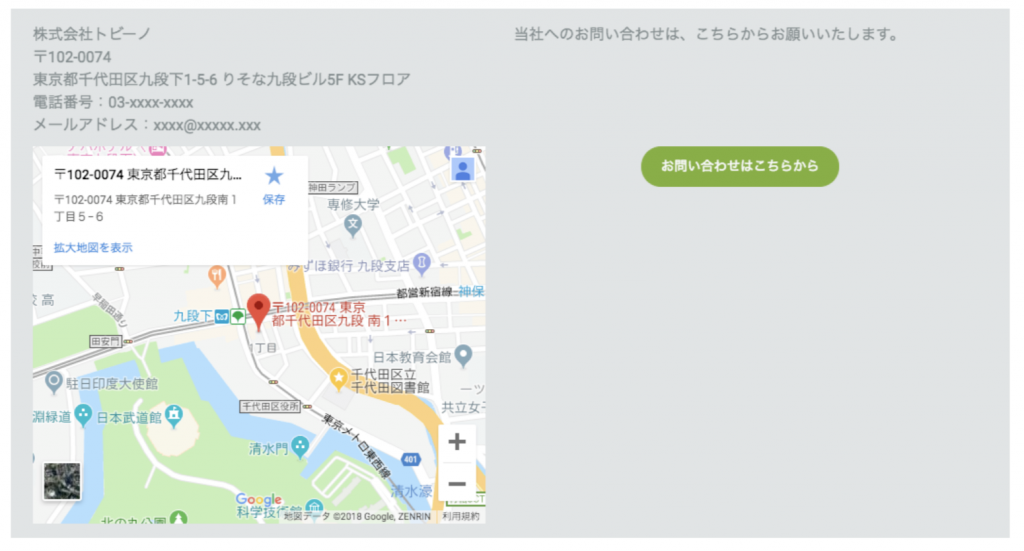
サイドバーに会社情報とお問い合わせページへのリンクボタンを追加できました。

自社ホームページの完成です!
自社ホームページが完成しました!Jimdoを使えば、直感的な操作で簡単に見栄えの良いホームページが作成できることを体感していただけたと思います。本事例で作成したホームページは、あくまで一つの例ですので、本事例を参考にオリジナルの自社ホーム ページを作成していただけたら幸いです。
本事例では、無料版でホームページを作成しましたが、有償版であれば独自ドメインを使うことができたり、ホームページ上のJimdoの表記を削除したりすることができます。信頼性の観点からも、会社ホームページは独自ドメインで運用することが望ましいので、有償版へのアップグレードをご検討ください。
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】