前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その5))は、会社概要ページを作成しました。今回は、サービス案内や事例など、残りのコンテンツページを作成します。
前回(Jimdoで自社ホームページを作ろう(その5))は、会社概要ページを作成しました。今回は、サービス案内や事例など、残りのコンテンツページを作成します。

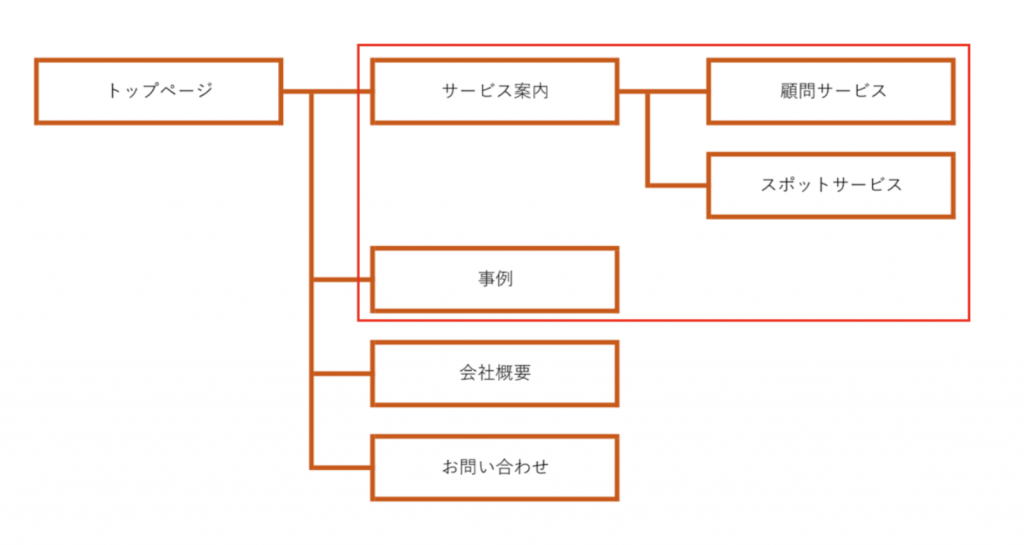
サービス案内ページの作成
それでは、まずサービス案内のページを作成しましょう。各サービスの簡単な説明と、詳細を説明するページへのリンクボタンを設置します。ここでは、会社概要ページと同様にテンプレートを使わずにオリジナルのページを作成したいと思います。
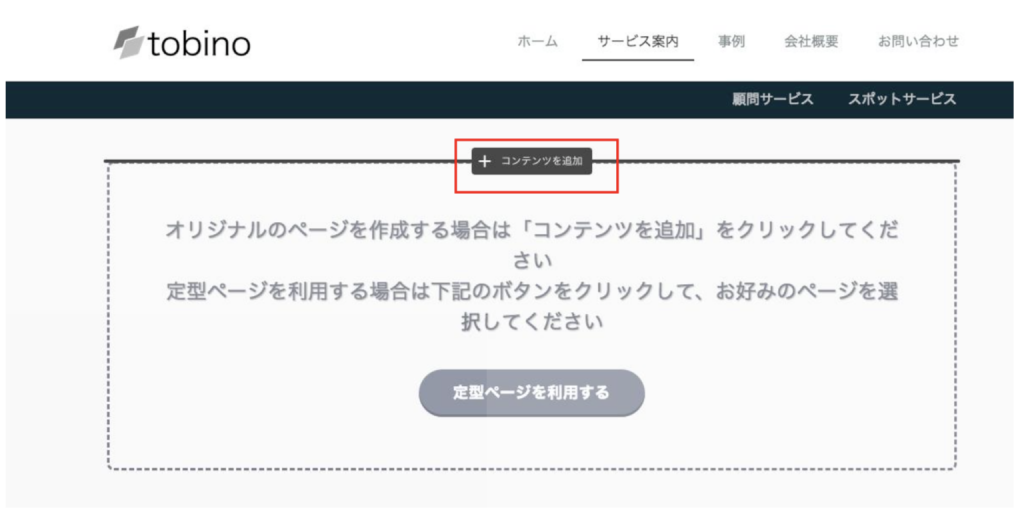
1. ナビゲーションの「サービス案内」をクリック。

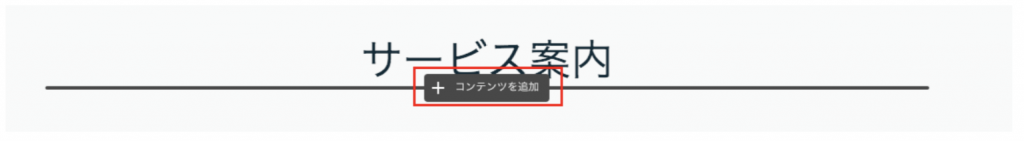
2. 空のページが表示されます。「コンテンツを追加」をクリック。

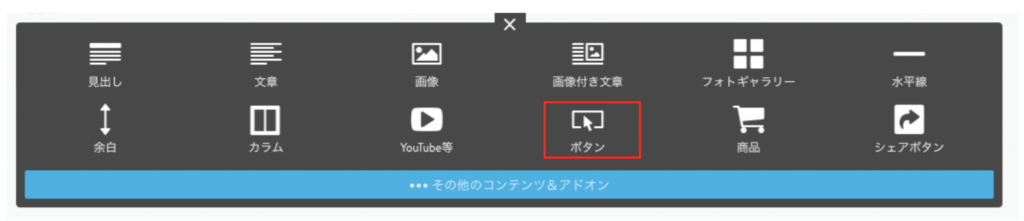
3. コンテンツの種類が表示されます。まず、サービス案内ページの見出しを作成します。
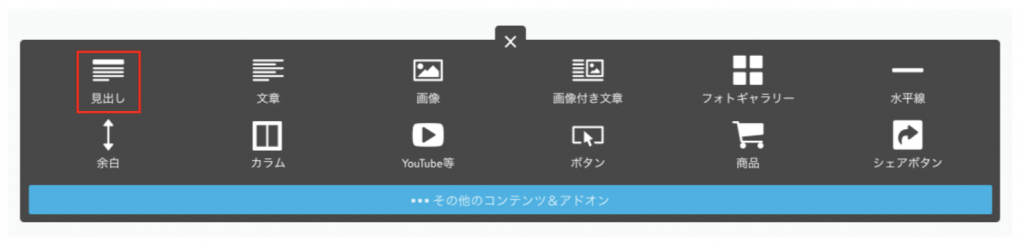
「見出し」をクリック。

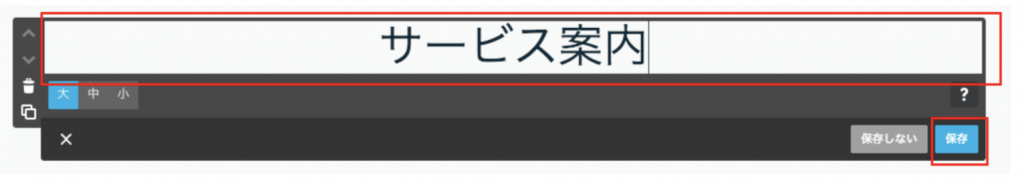
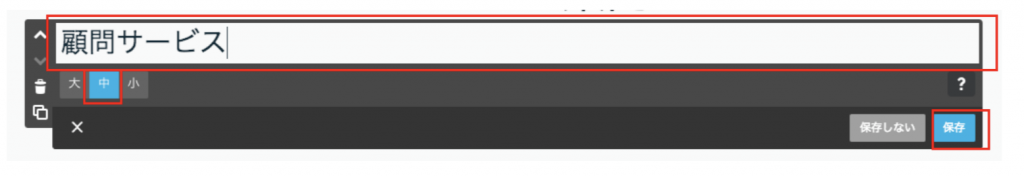
見出しを入力する枠が表示されるので、「サービス案内」と入力。最後にボタンをクリック。

ページの見出しが完成しました。

4. 次に、各サービスの説明文と詳細ページへのボタンを設置します。
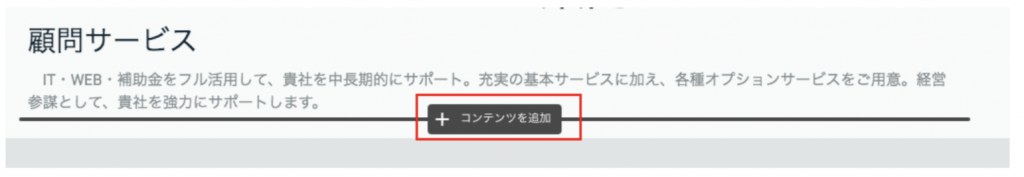
「会社概要」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

「見出し」をクリック。

各サービスの見出しを入力します。本事例では、「顧問サービス」と入力。次に、見出しの大きさを「中」に変更。最後に保存ボタンをクリック。

次に、サービスの簡単な説明文を追加します。各サービスの見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

「文章」をクリック。

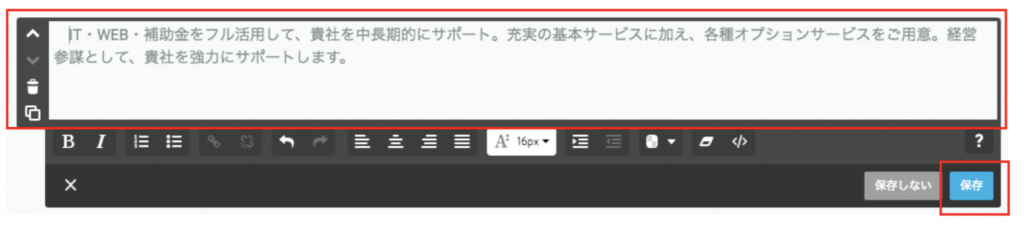
文章の入力画面が表示されますので、サービスの簡単な説明文を入力します。最後に、「保存」をクリック。

次に、サービスの詳細画面を表示するボタンを追加しましょう。サービスの説明文の下にカーソルを合わせ、「コンテンツを追加」をクリック。

「ボタン」をクリック。

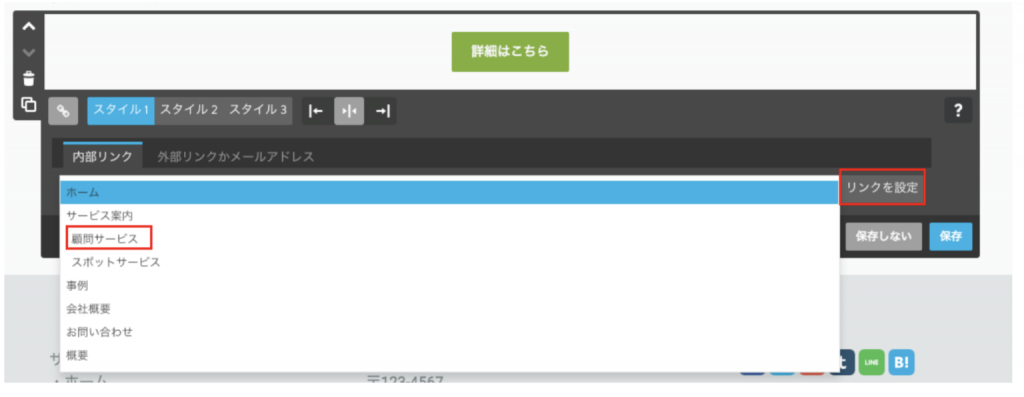
ボタンの表示文を「詳細はこちら」に変更。中央寄せにします。

次にリンク先を設定します。鎖マークをクリックして、プルダウンの「顧問サービス」を選択。そのあと、「リンクを設定」をクリック。

最後に「保存」をクリック。

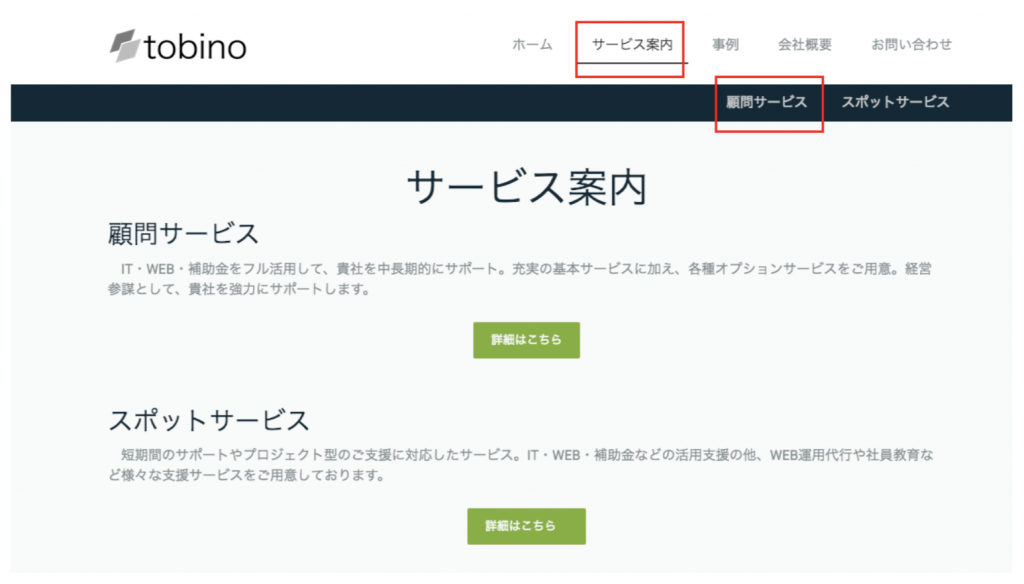
サービスの簡単な説明と詳細ページへのボタンが設置できました。同じ操作で、他のサービスの説明文と詳細ページへのボタンを設置してください。

全サービスの説明文と詳細ページへのボタンが設置できれば、サービス案内ページは完成です。

各サービスの詳細ページの作成
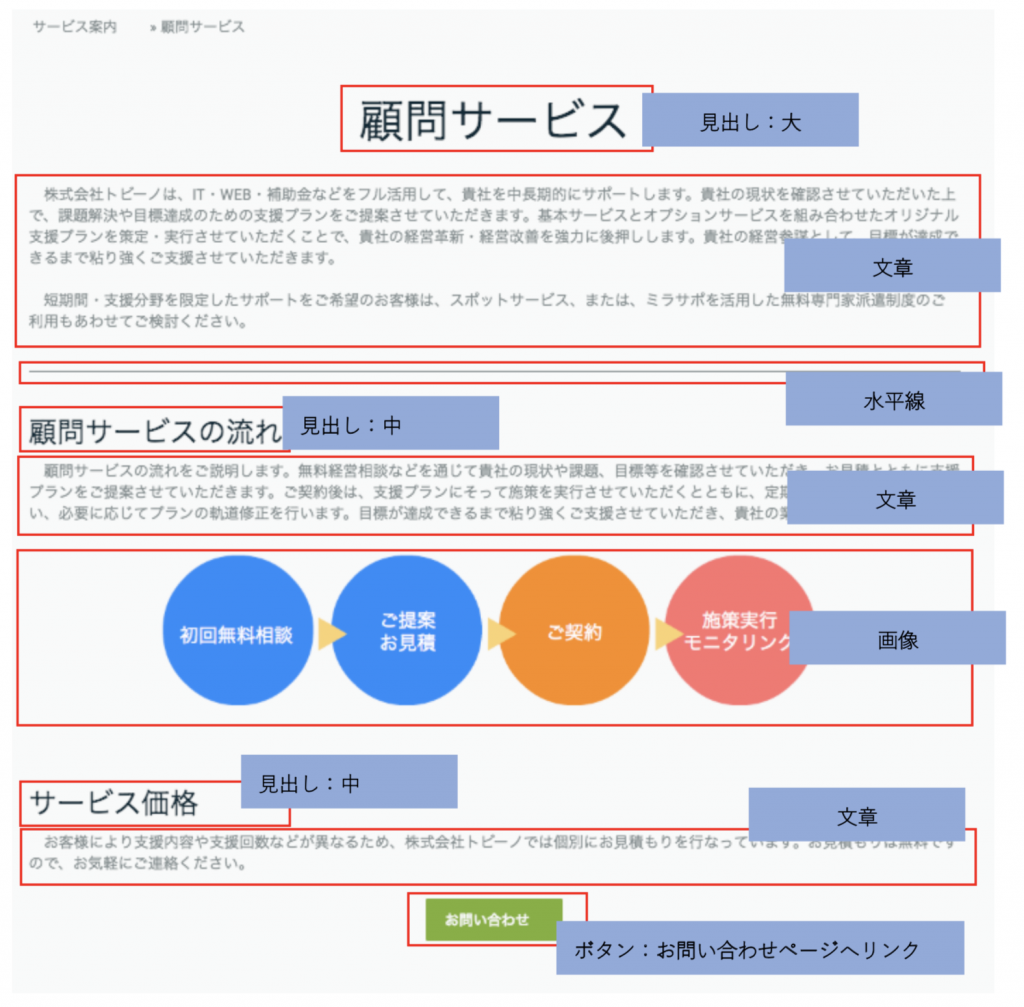
次に、各サービスの詳細ページを作成しましょう。本事例では、「顧問サービス」の詳細ページを作成しますが、同じ手順を繰り返して、全サービスの詳細ページを作成してください。
1. サービス案内ページを表示し、サブナビゲーションのサービス名をクリック(本事例では、「顧問サービス」をクリック)。

2. 空のページが表示されますので、これまでと同様にコンテンツを作りこんでいきましょう。

3. これまでと同様の方法で、ページのコンテンツを作成していきます。お客様がサービス内容を理解しやすいように、文章だけでなく、図表や写真も活用すると良いでしょう。ここでは、例として以下のようなページを作成しました。この事例を参考に、全サービスの詳細ページを作ってみてください。

事例ページの作成
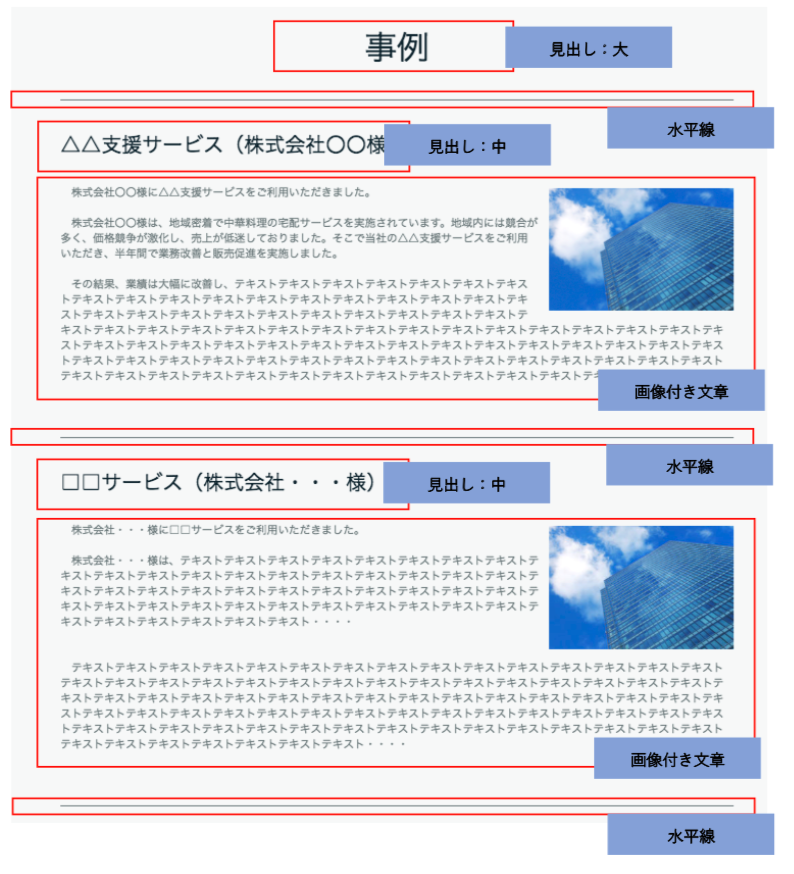
次に、事例ページを作成しましょう。サービスの実施事例を分かりやすく説明しましょう。ページの作成方法はこれまでと同様ですので、細かくは説明しません。本事例では、例として以下のようなページを作成しました。

次回
今回で、トップページ以外の全てのページが完成しました。次回以降は、再びトップページや共通部分を作りこんでいきたいと思います。
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】