前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その6))は、サービス案内や事例などのコンテンツページを作成しました。トップページ以外は全て完成しましたので、今回はトップページを仕上げていきます。
前回(Jimdoで自社ホームページを作ろう(その6))は、サービス案内や事例などのコンテンツページを作成しました。トップページ以外は全て完成しましたので、今回はトップページを仕上げていきます。
今回は、Jimdoに搭載されているブログ機能を活用して、ニュース(お知らせ)を発信できるようにします。ニュース一覧をトップページに表示できるようにし、イベント・セミナーなどの情報を掲載するフィールドも作成します。
ブログ機能を有効にする
まず、Jimdoのブログ機能を使えるようにします。
1. 「管理メニュー」をクリック。

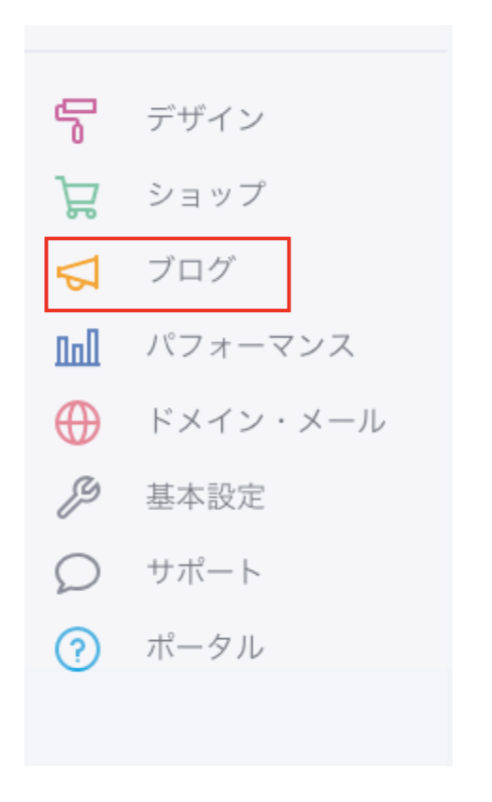
2.管理メニューが表示されます。「ブログ」をクリック。

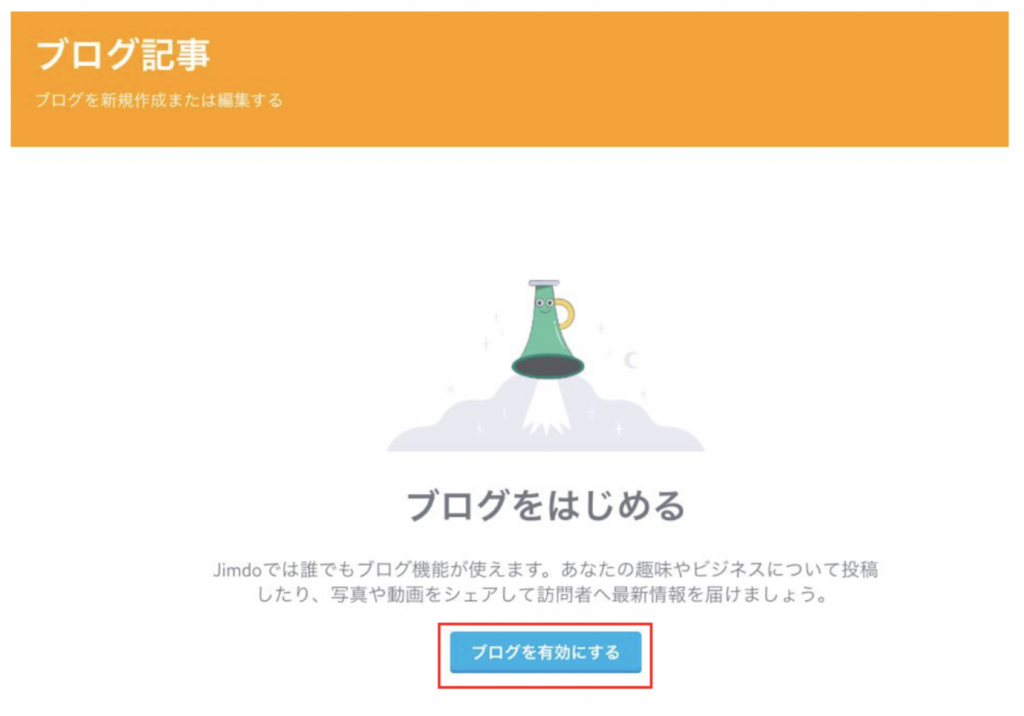
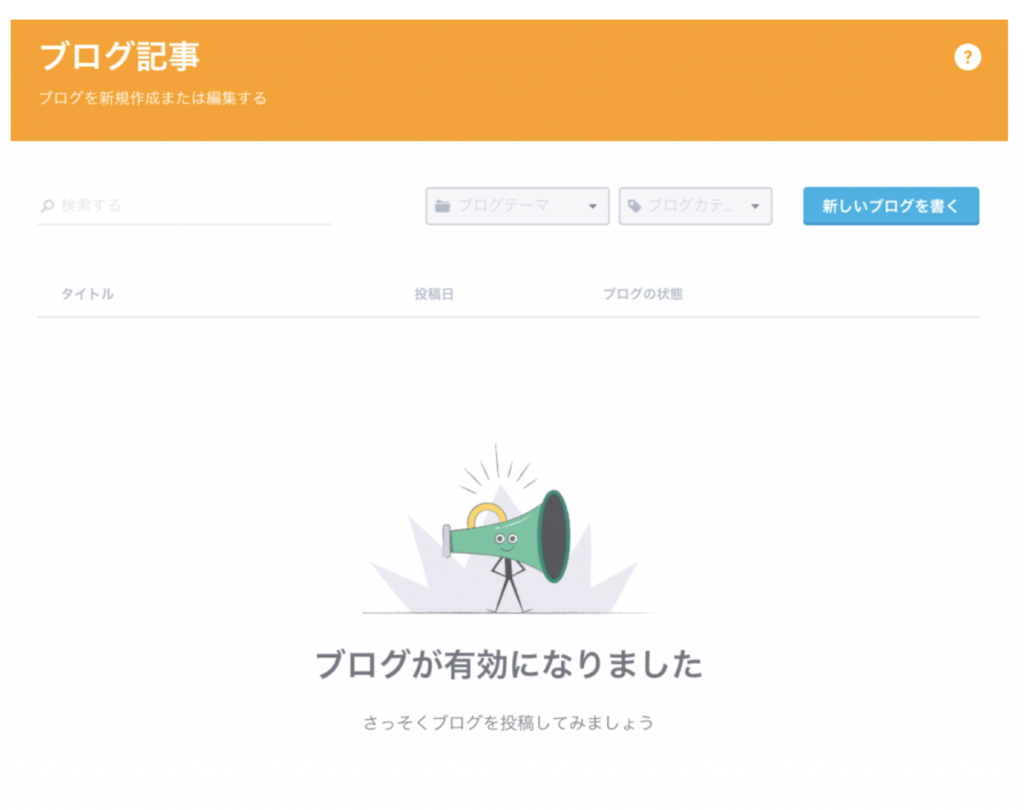
3.「ブログを有効にする」 をクリック。これでブログが使えるようになります。


ブログ機能を使ってニュース(お知らせ)を発信する
では、ブログ機能を使ってニュース(お知らせ)を発信してみましょう。ここでは、例として「ホームページ開設のお知らせ」を作成してみます。
1.「新しいブログを書く」をクリック。

2.「タイトル」「概要」を入力。
ニュース(お知らせ)のタイトルと概要を入力します。タイトル・概要とも、あまり長文にならないよう簡潔に記述しましょう。

3.記事の内容を記入していきます。
これまで複数のコンテンツページを作成してきましたが、ブログも同じで要領で作成することができます。この事例では、シンプルに文章だけを記述します。
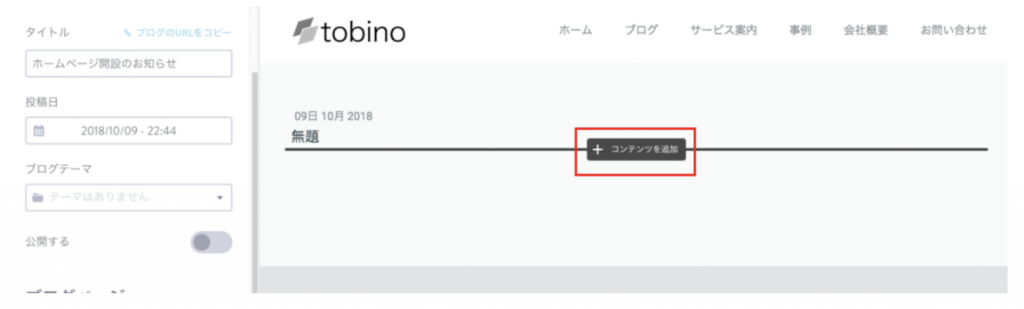
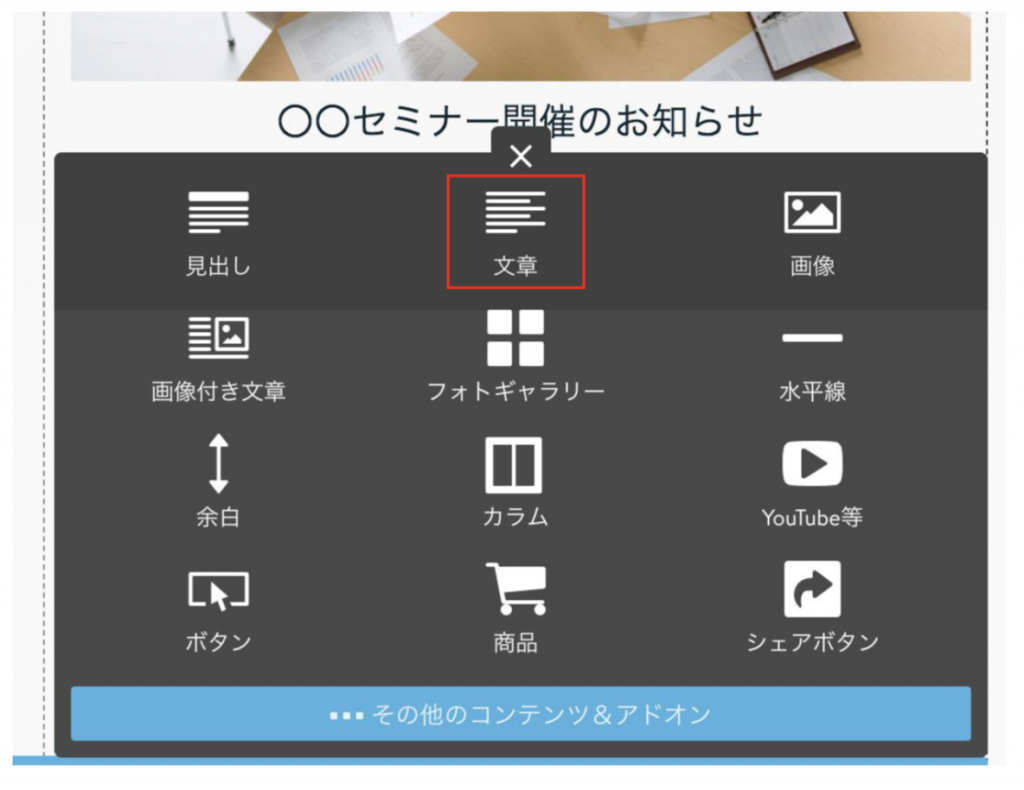
「コンテンツを追加」をクリック。

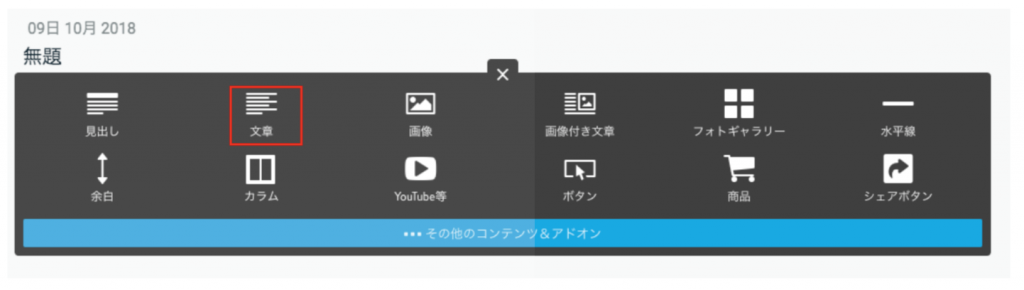
「文章」をクリック。

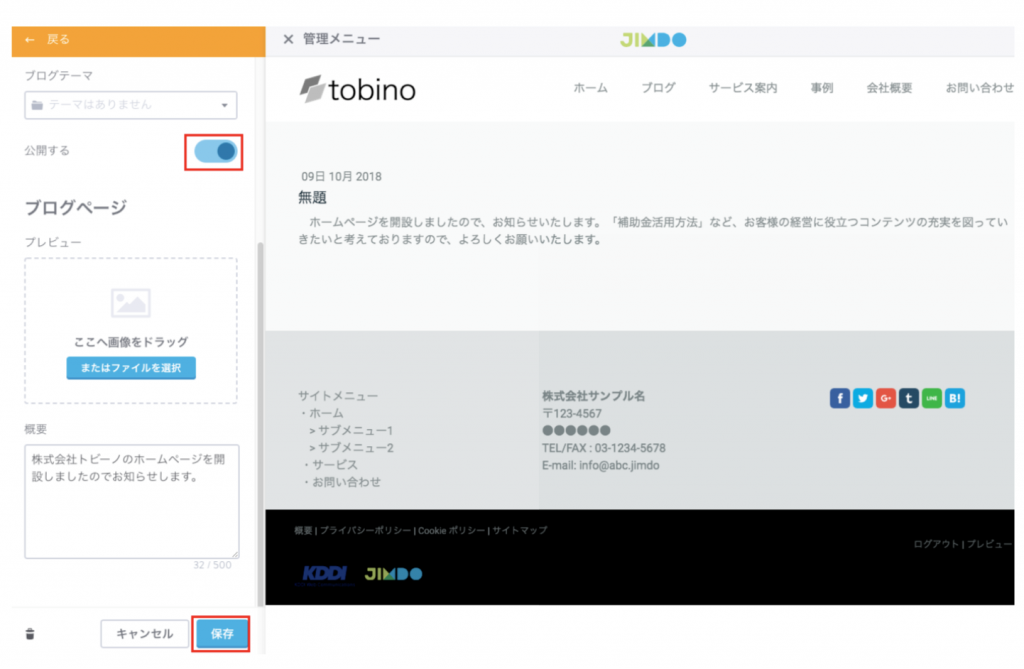
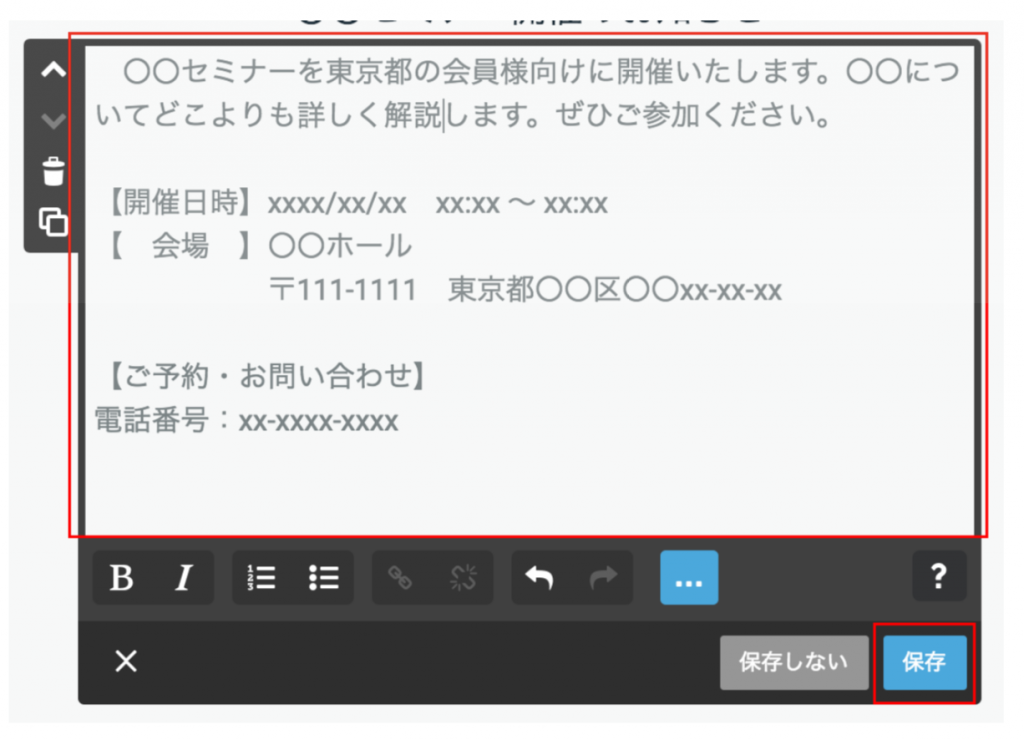
文章を入力して「保存」ボタンをクリック。

4.記事が完成したら、「公開」モードにして、「保存」ボタンをクリック。


トップページにニュース(お知らせ)を掲載する
次に、トップページにニュース(お知らせ)の一覧を掲載できるようにします。ここでは、ニュース(お知らせ)と共に、イベントやセミナーなど、常に表示しておきたい情報を掲載しておくフィールドも作成します。
1.まず、不要なコンテンツを削除します。
以下の部分を削除してください。

削除したいコンテンツにカーソルを合わせ、ゴミ箱ボタンをクリックすることで、削除できます。

2.ニュース(お知らせ)とセミナー情報を表示するカラムを追加します。
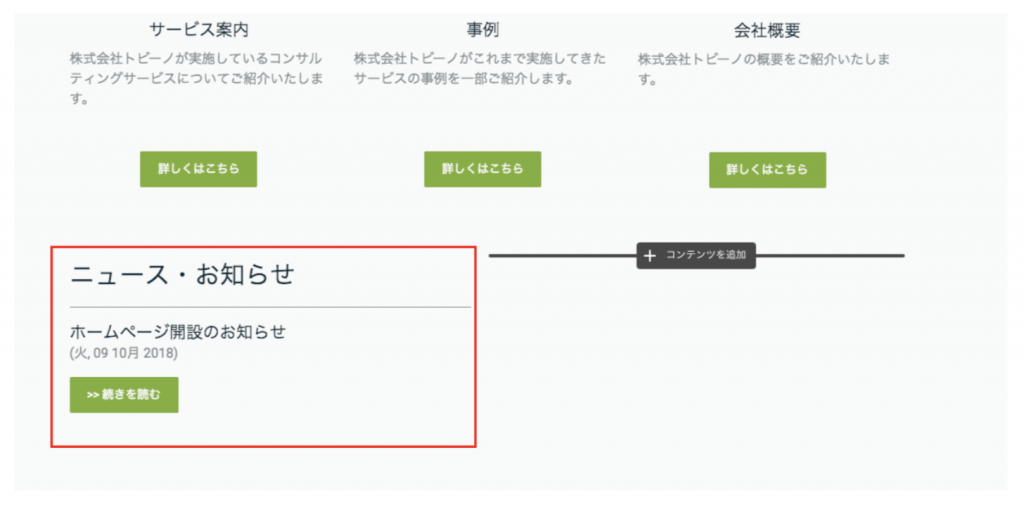
「詳しくはこちら」ボタンの下に、50px の余白があります。その余白の下にカーソルを合わせ、「コンテンツを追加」ボタンをクリック。

「カラム」をクリック。

カラムが追加されました。

3.左側のカラムに、ニュース(お知らせ)の一覧が表示されるようにします。
左側の「コンテンツを追加」をクリック。

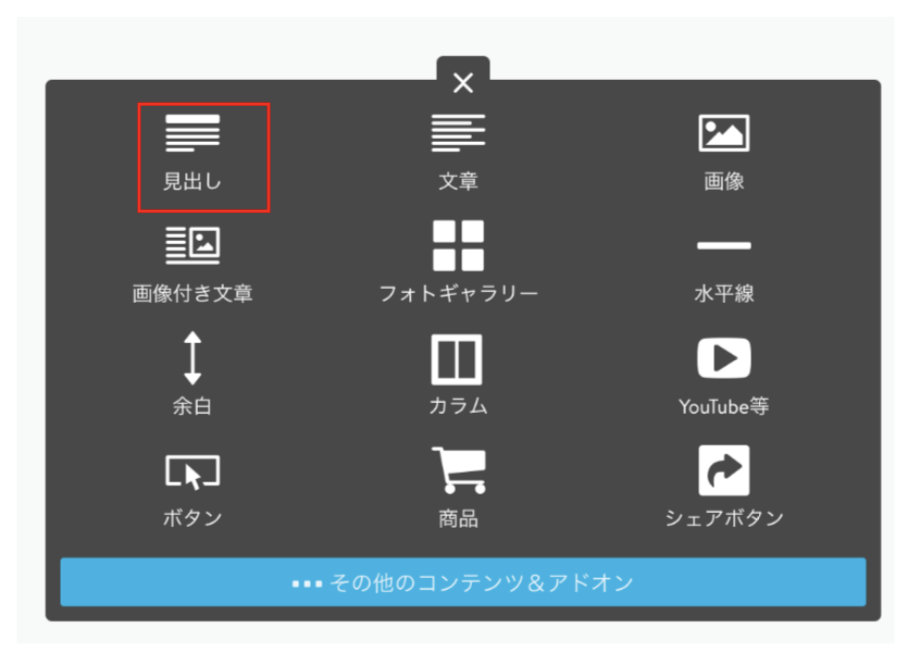
「見出し」をクリック。

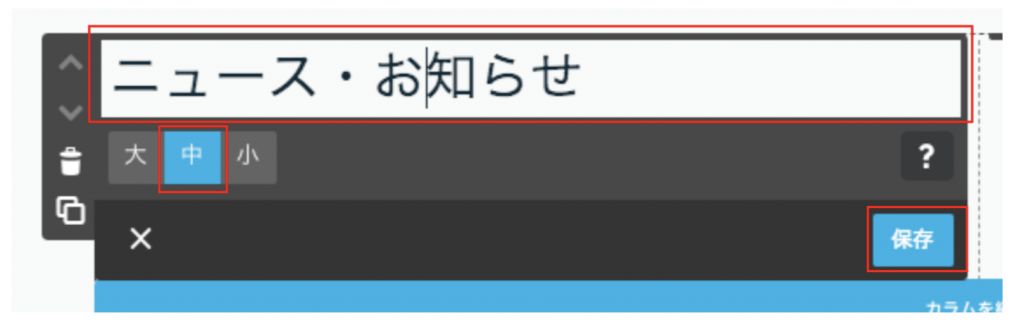
「ニュース・お知らせ」と入力して、「中」を選択。最後に、「保存」をクリック。

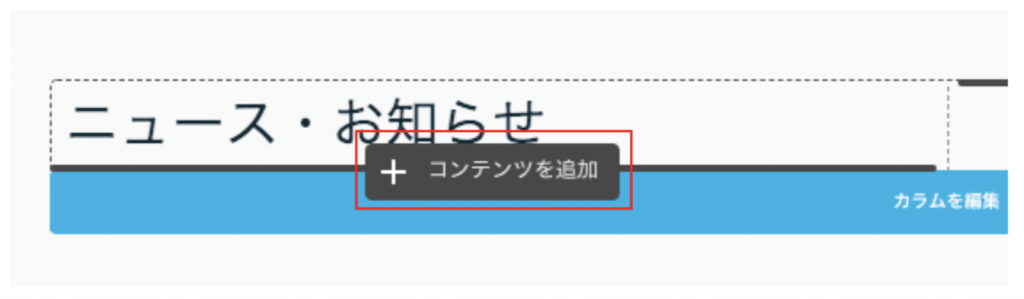
「ニュース・お知らせ」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

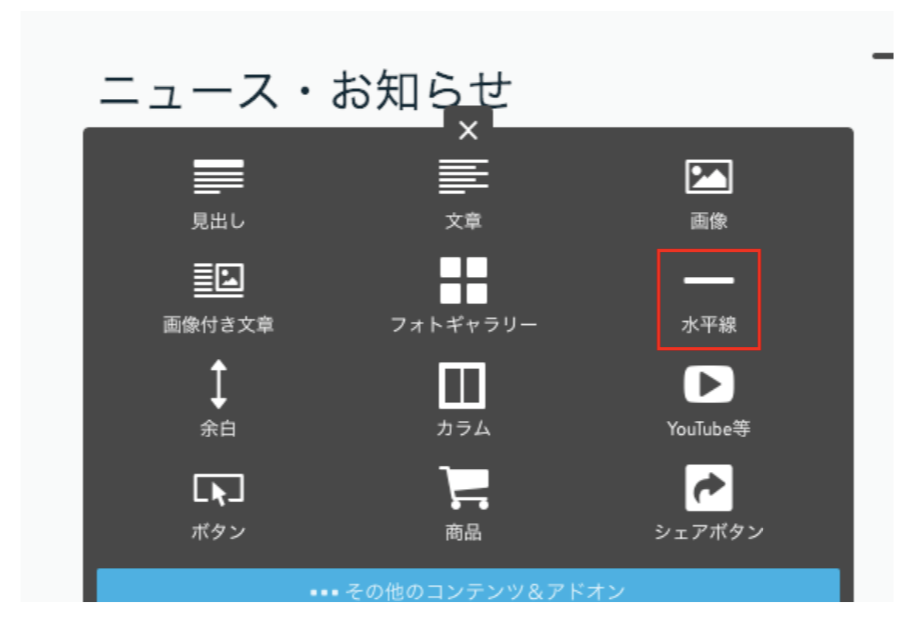
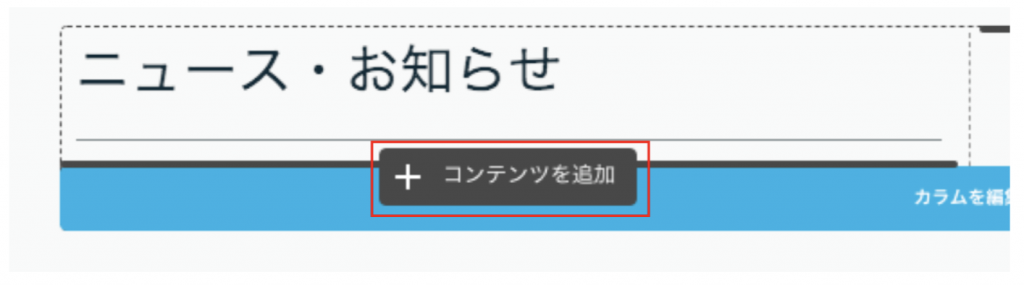
「水平線」をクリック。見出しの下に線が挿入されます。

次に、水平線の下にカーソルを合わせ、「コンテンツを追加」をクリック。

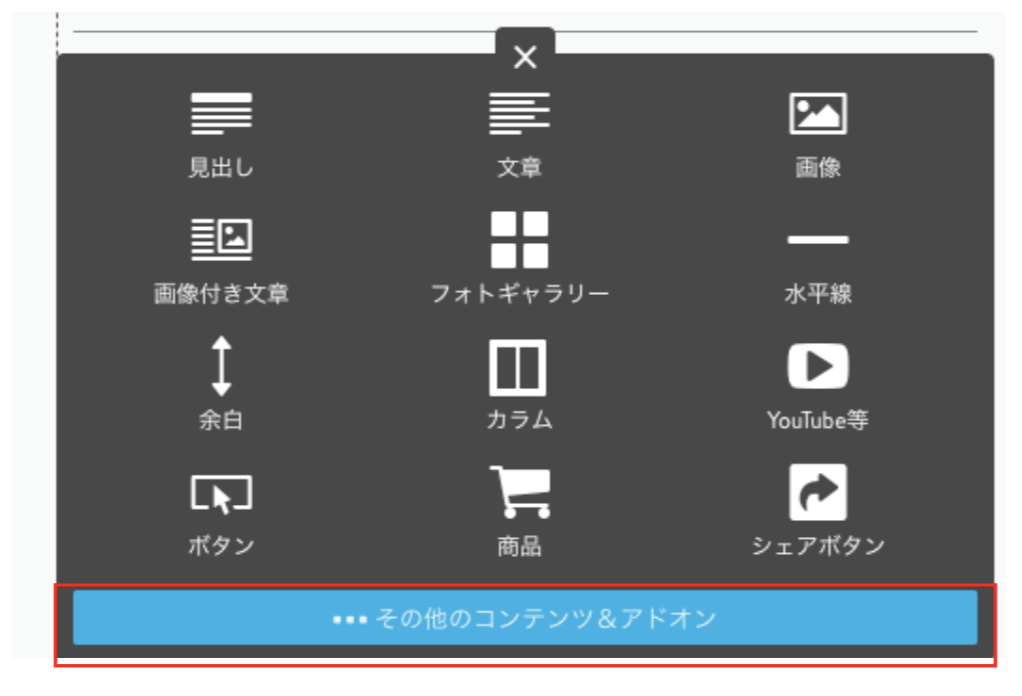
「その他のコンテンツ&アドオン」をクリック。

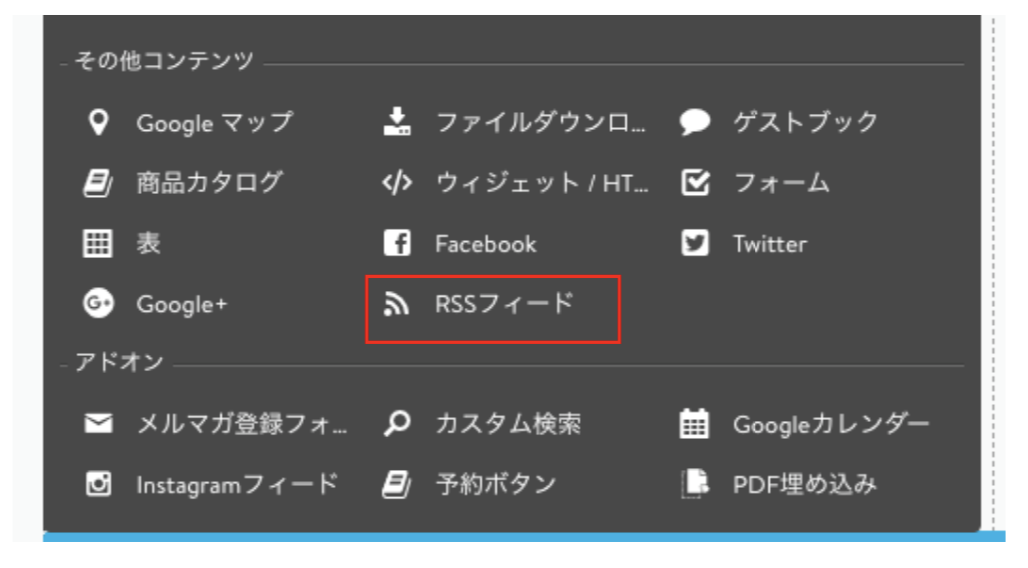
「RSSフィード」をクリック。

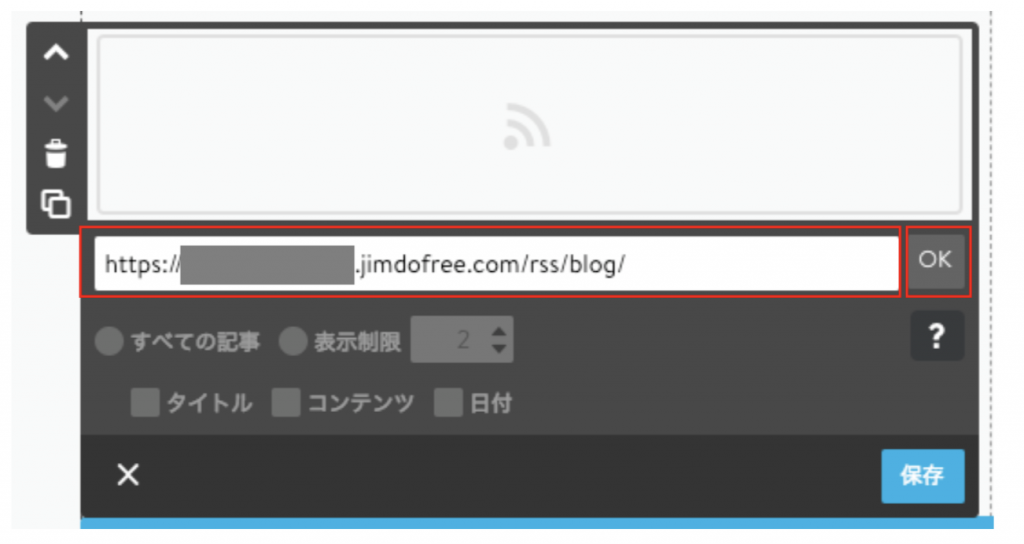
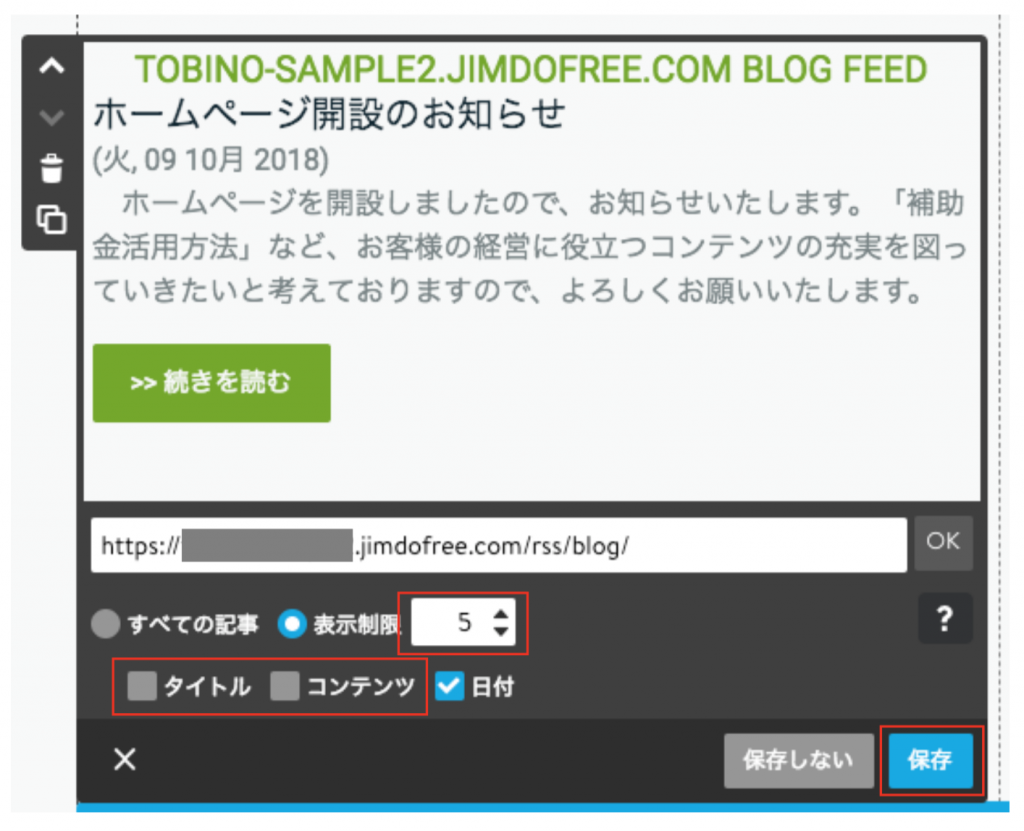
「RSSのリンクを入力」と表示されている部分に、「https://(ドメイン名).jimdofree.com/rss/blog/」を入力し、「OK」をクリック。

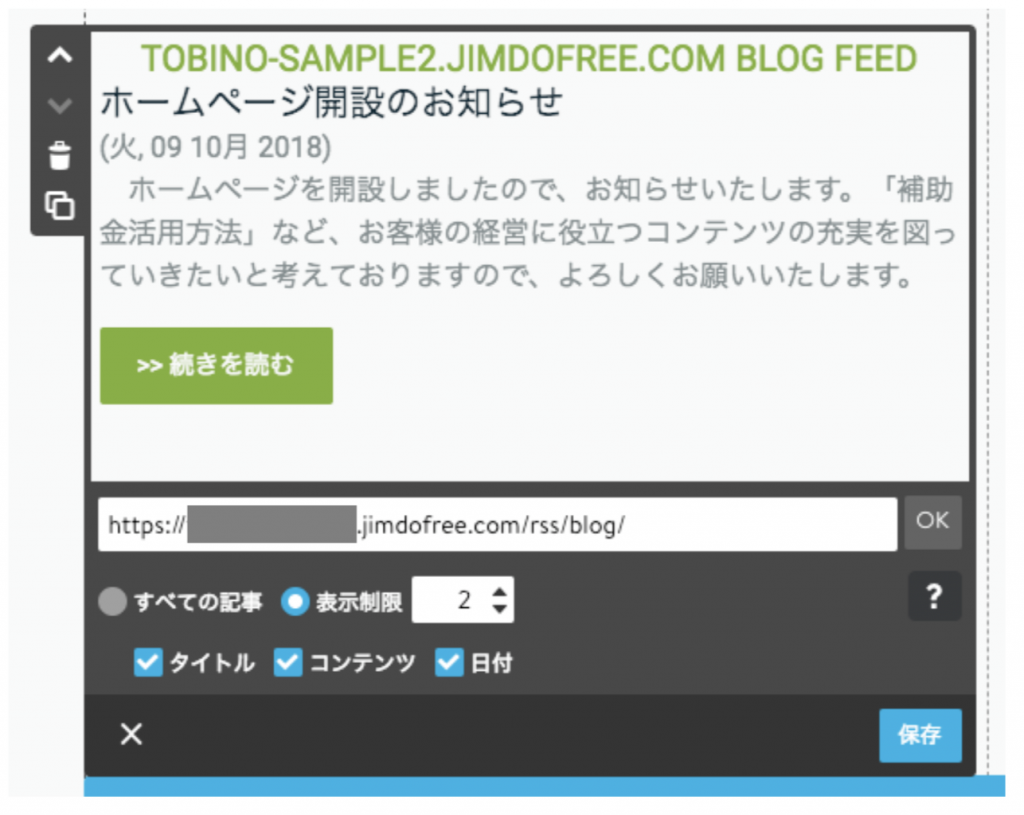
ブログの情報を正常に読み込むことができれば、下記のような画面が表示されます。

表示制限を「5」に変更し、「タイトル」「コンテンツ」のチェックを外して、「保存」をクリック。

ブログで登録した記事が5行まで表示されます。

4.右側のカラムには、イベントやセミナーの情報を表示するようにします。
「ニュース・お知らせ」には、ブログで入力した最新の記事が5件まで表示されます。会社で実施しているイベントやセミナーなど、常に表示しておきたい情報は右側のカラムに掲載するようにしましょう。
ここでは、例として、セミナーの情報を掲載するようにします。
「コンテンツを追加」をクリック。

「見出し」をクリック。

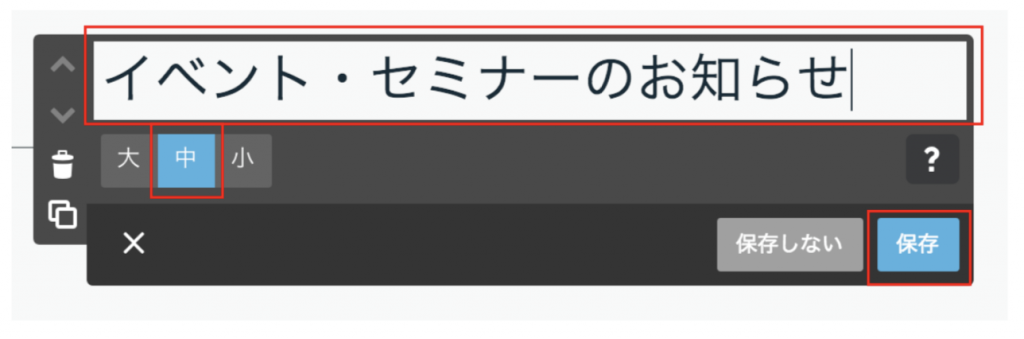
「イベント・セミナーのお知らせ」と入力して、「中」を選択。最後に、「保存」をクリック。

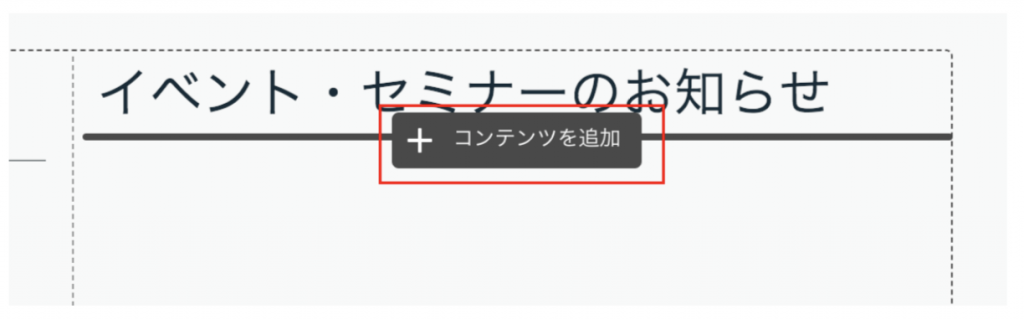
「イベント・セミナーのお知らせ」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

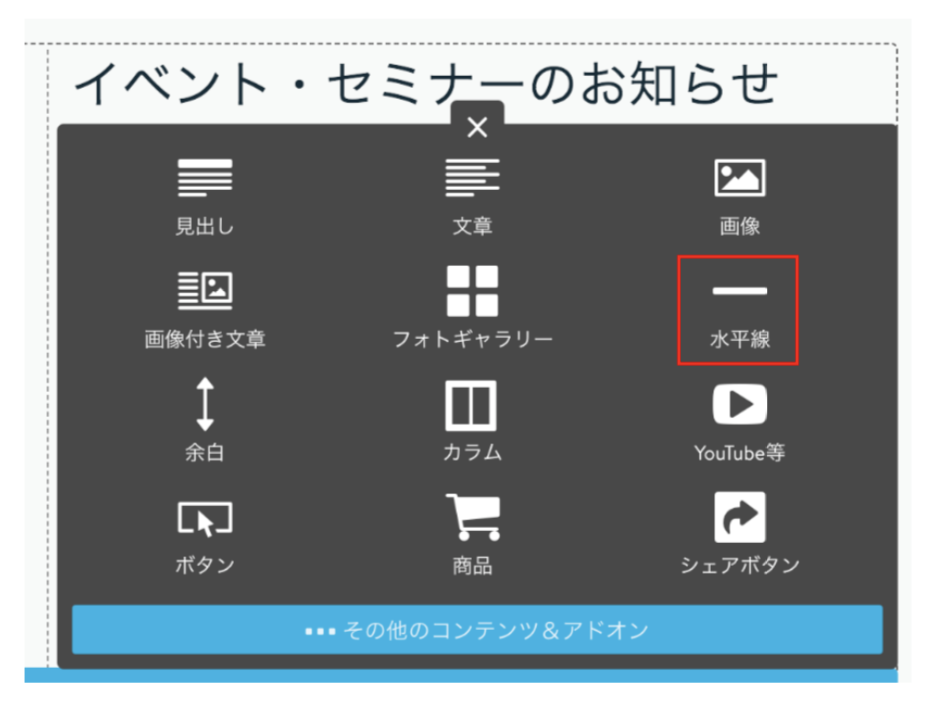
「水平線」をクリック。見出しの下に線が挿入されます。

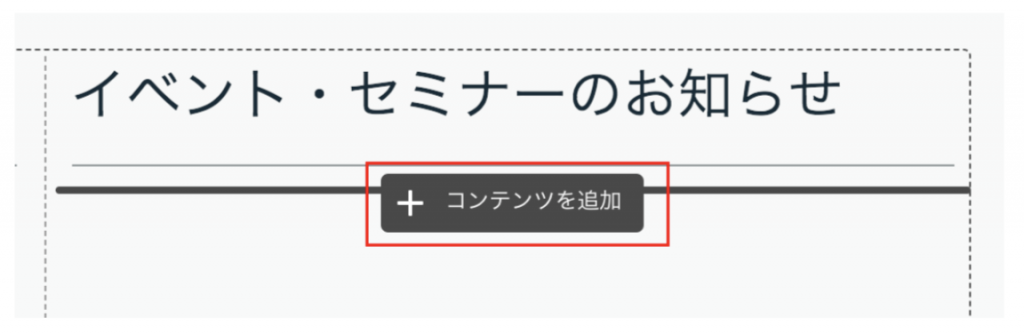
次に、水平線の下にカーソルを合わせ、「コンテンツを追加」をクリック。

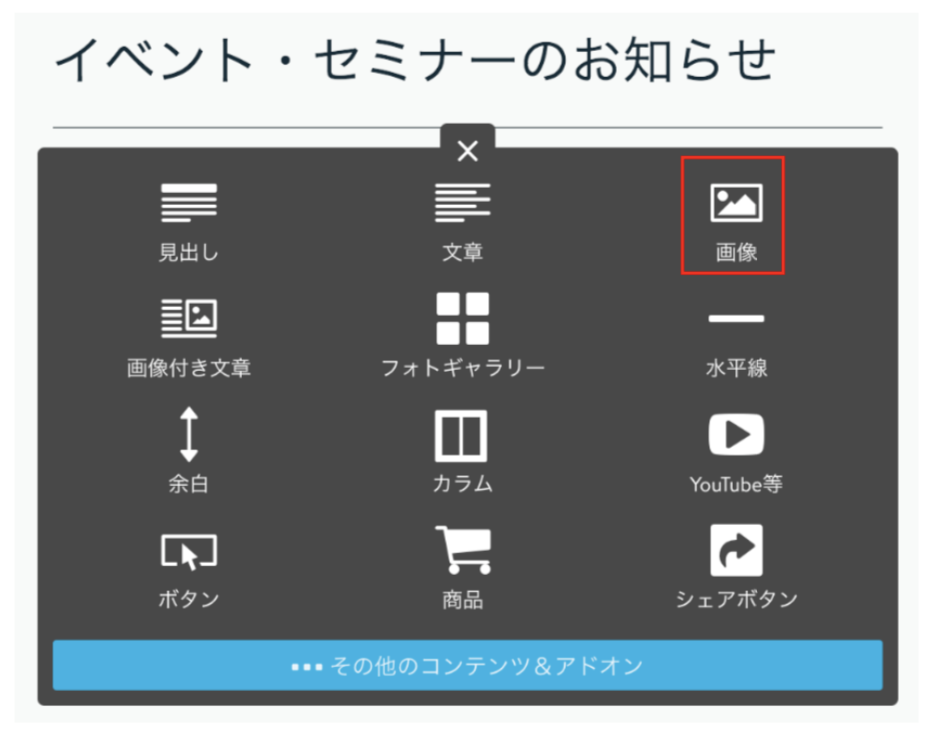
「画像」をクリック。

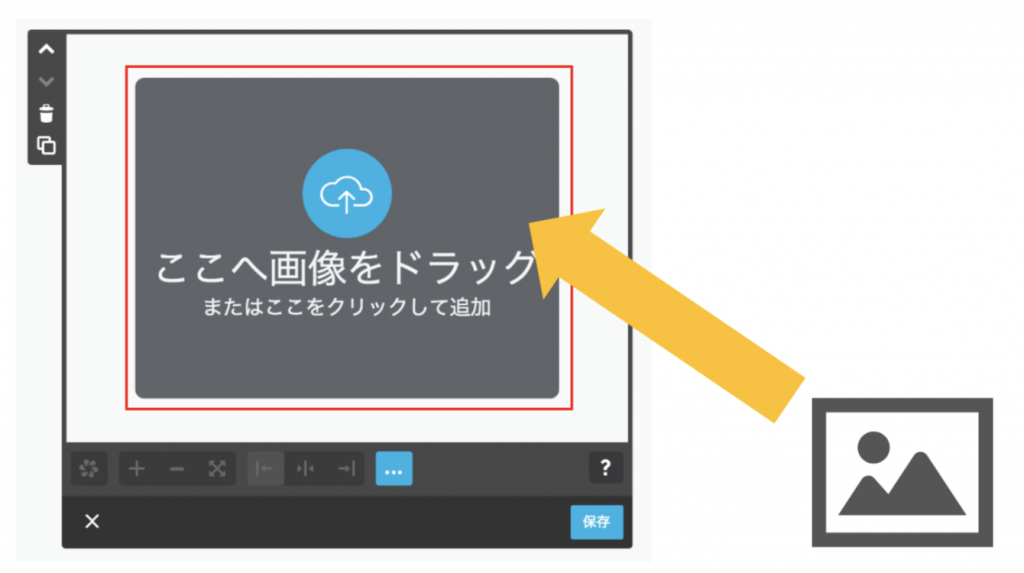
セミナーに関する画像をアップロードします。パソコンから画像を選んで、雲マークにドラッグアンドドロップしてください。

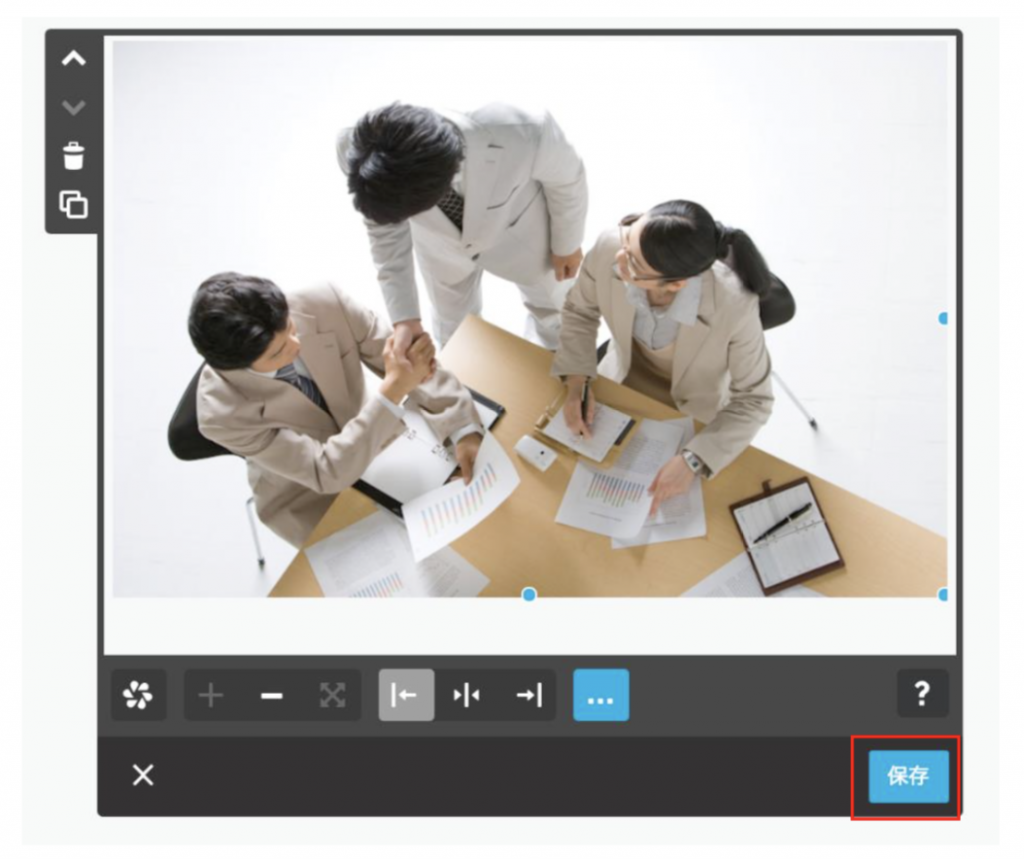
画像をアップロードしたら、「保存」ボタンをクリック。

画像の下にカーソルを合わせ、「コンテンツを追加」をクリック。

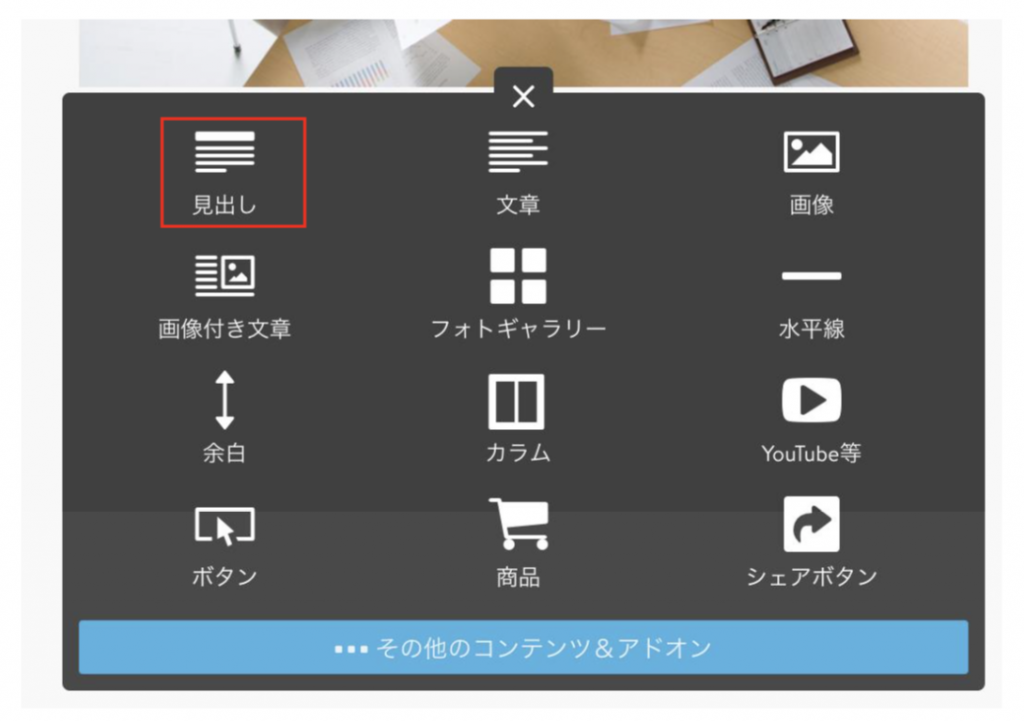
「見出し」をクリック。

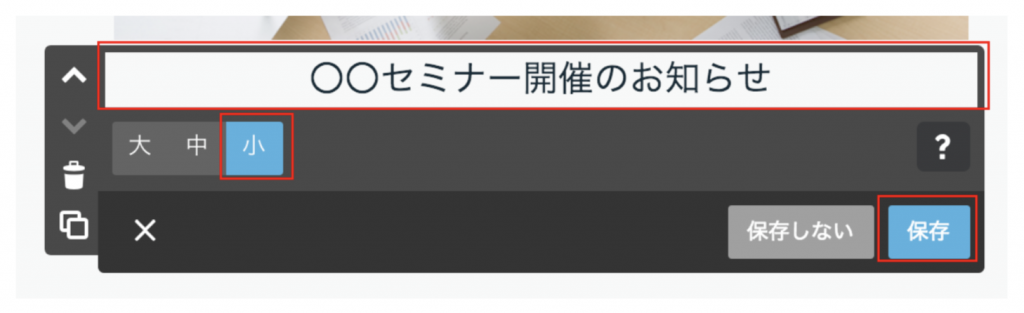
セミナーのお知らせのタイトルを入力して、「小」を選択。最後に、「保存」をクリック。

セミナータイトルの下にカーソルを合わせ、「コンテンツを追加」をクリック。

「文章」をクリック。

セミナーに関する情報を入力し、最後に「保存」をクリック。

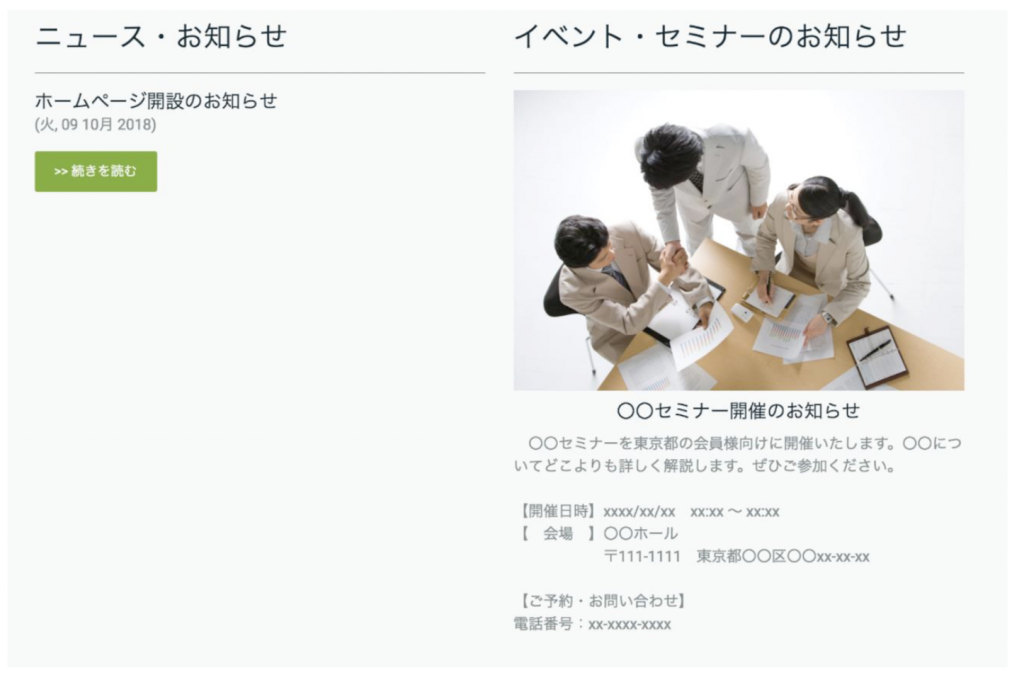
「ニュース・お知らせ」を表示するフィールド、「イベント・セミナーのお知らせ」を表示するフィールドを、それぞれトップページに追加することができました。

ナビゲーションの表記を変更する
最後に、ナビゲーションの表記を調整します。ブログ機能を有効にした際、「ブログ」というナビゲーションメニューが追加されていますが、これを「ニュース・お知らせ」という表記に変更します。
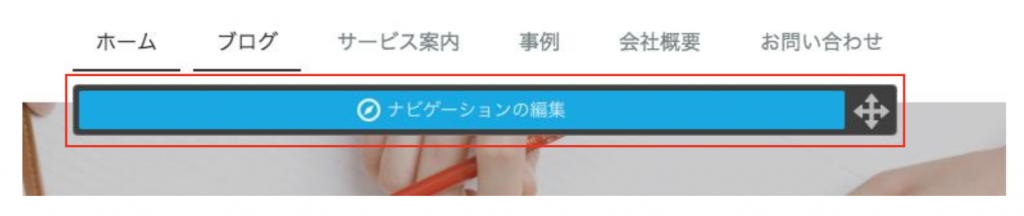
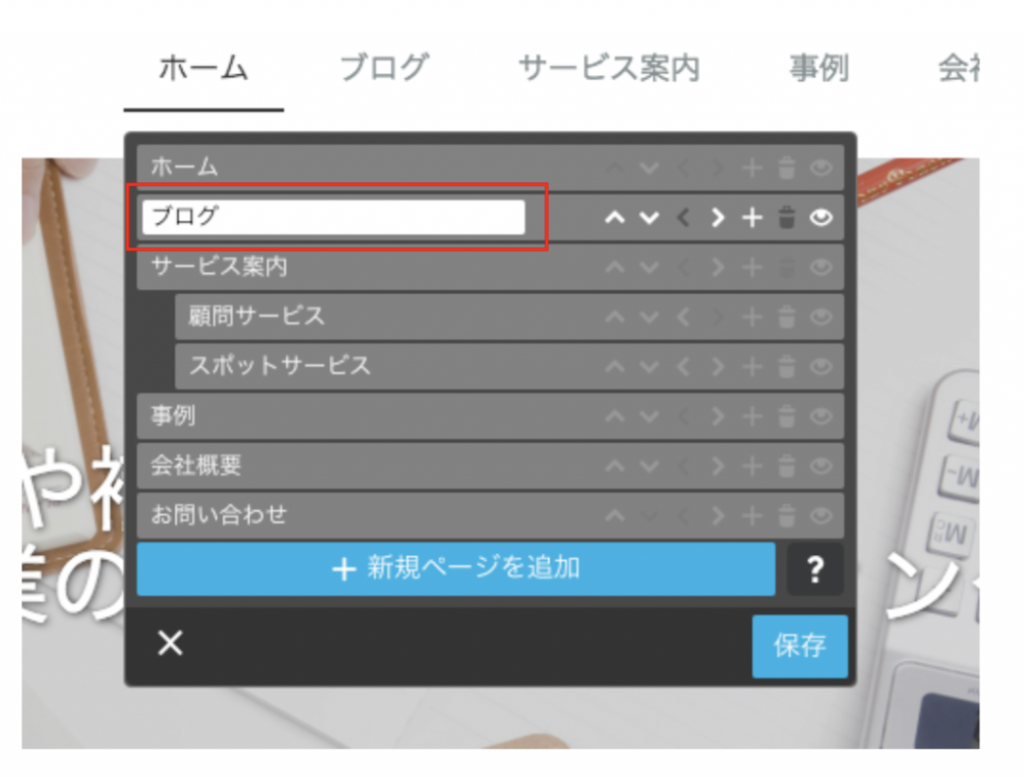
1.ナビゲーション部分にカーソルを合わせ、 「ナビゲーションの編集」をクリック。

2.「ブログ」と表示されている部分をクリックし、表記を変更。最後に、「保存」をクリック。

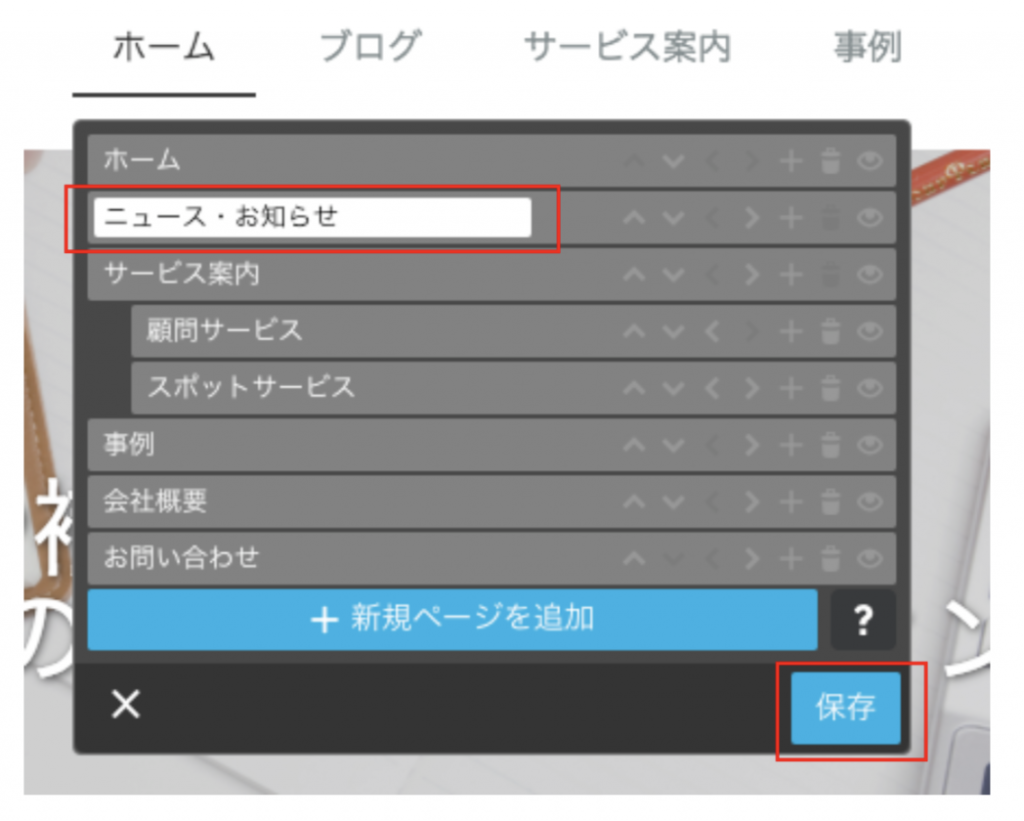
「ブログ」の表記を、「ニュース・お知らせ」に変更し、最後に「保存」をクリック。

ナビゲーションの表記が変更されました。

次回
今回は、ブログ機能を活用してニュース(お知らせ)を発信できるようにし、またトップページにニュース一覧を表示できるようにしました。また、イベントやセミナーの情報を掲載できるフィールドも追加しました。
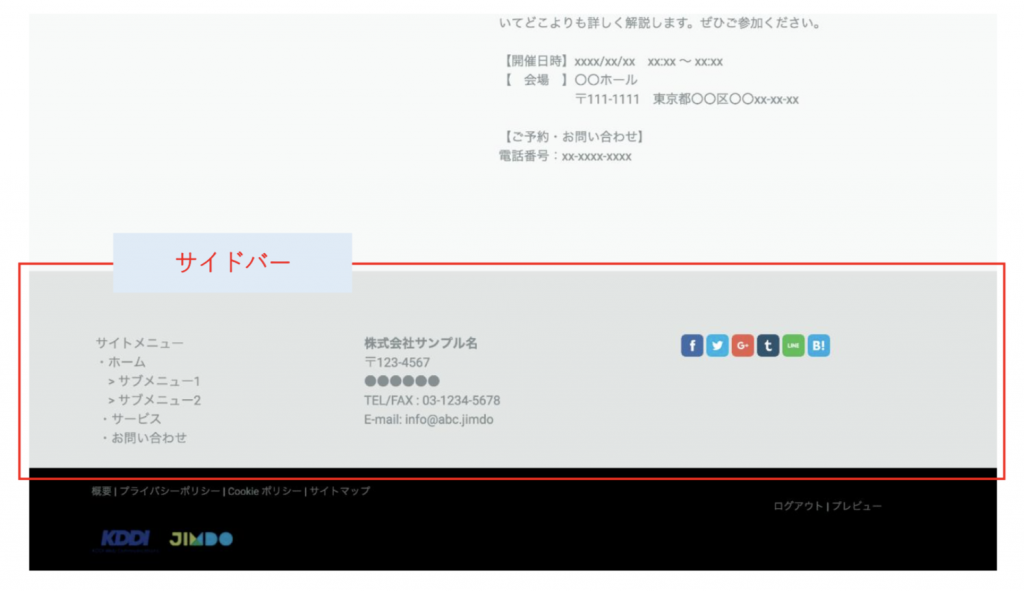
次回は、全ての画面に表示されるサイドバーを適切な内容に変更し、自社ホームページを完成させます。

・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】