前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その4))は、お問い合わせページを作成しました。今回は、会社概要ページを作成します。
前回(Jimdoで自社ホームページを作ろう(その4))は、お問い合わせページを作成しました。今回は、会社概要ページを作成します。

会社概要ページの作成
それでは、会社概要ページを作成しましょう。お問い合わせページの作成には、Jimdoのテンプレートを活用しましたが、今回はテンプレートを使わずにオリジナルのページを作成したいと思います。
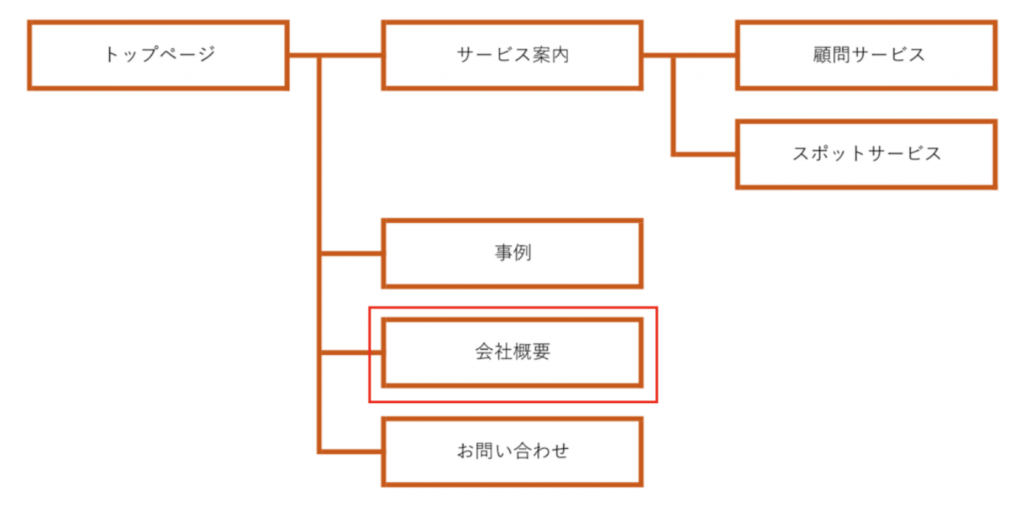
1. ナビゲーションの会社概要をクリック。

2.空のページが表示されます。「コンテンツを追加」をクリック。

3.コンテンツの種類が表示されます。まず、会社概要ページの見出しを作成します。
「見出し」をクリック。

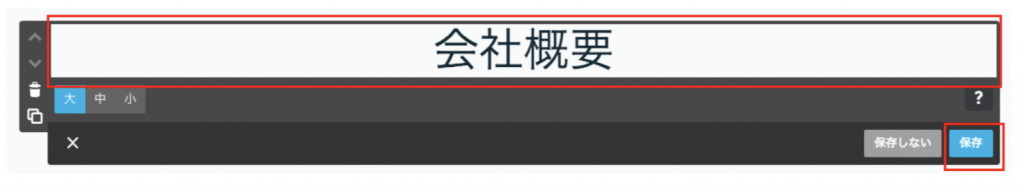
見出しを入力する枠が表示されるので、「会社概要」と入力。最後にボタンをクリック。

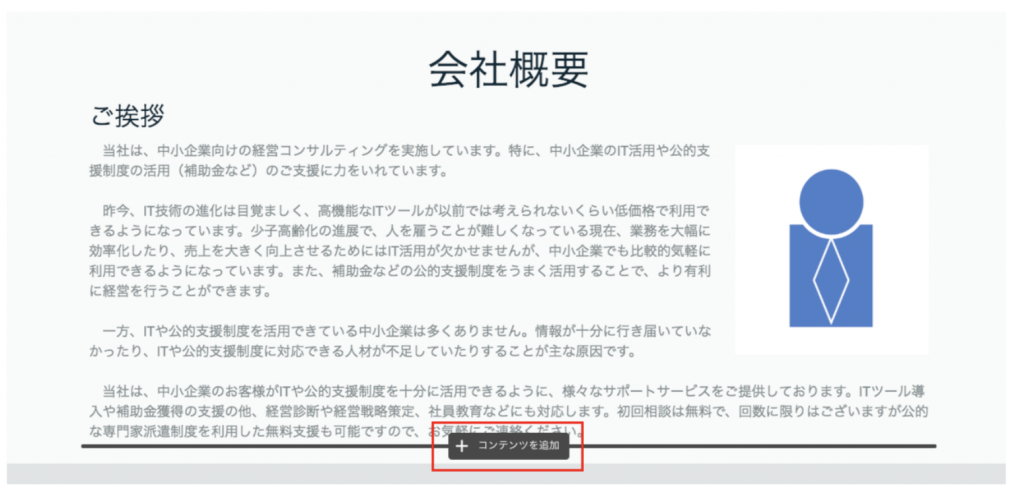
ページの見出しが完成しました。

4.次に、お客様に向けたメッセージ(経営者の挨拶文)を掲載します。
「会社概要」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

「見出し」をクリック。

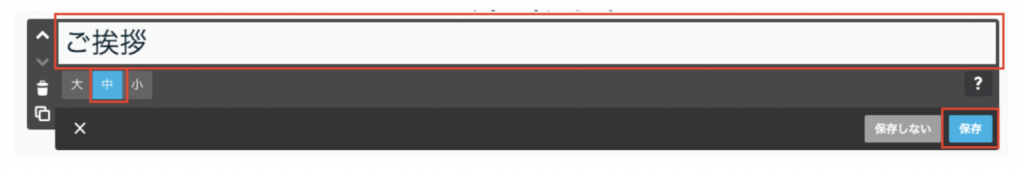
「ご挨拶」と入力。次に、見出しの大きさを「中」に変更。最後に保存ボタンをクリック。

「ご挨拶」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

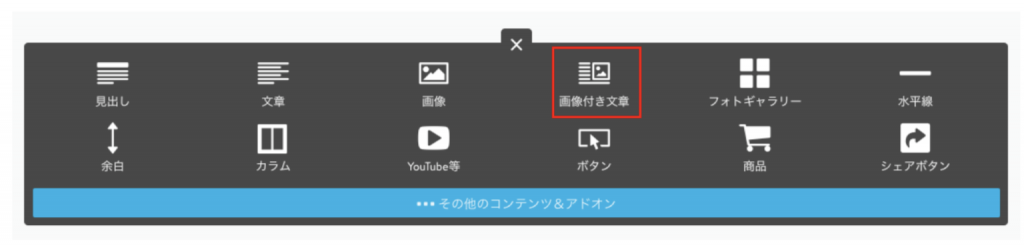
「画像付き文章」をクリック。

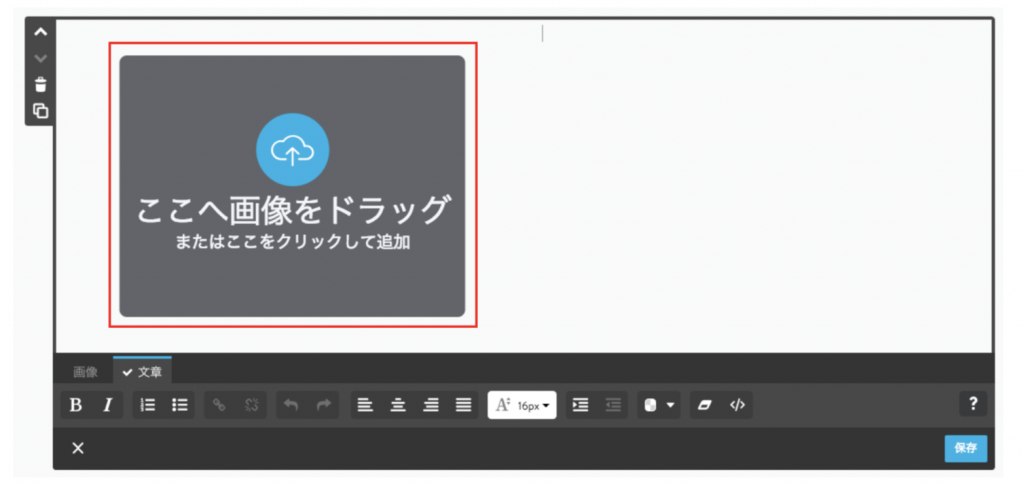
まず、経営者の写真をアップロードします。「雲マーク」をクリックして、画像をアップロードしてください。

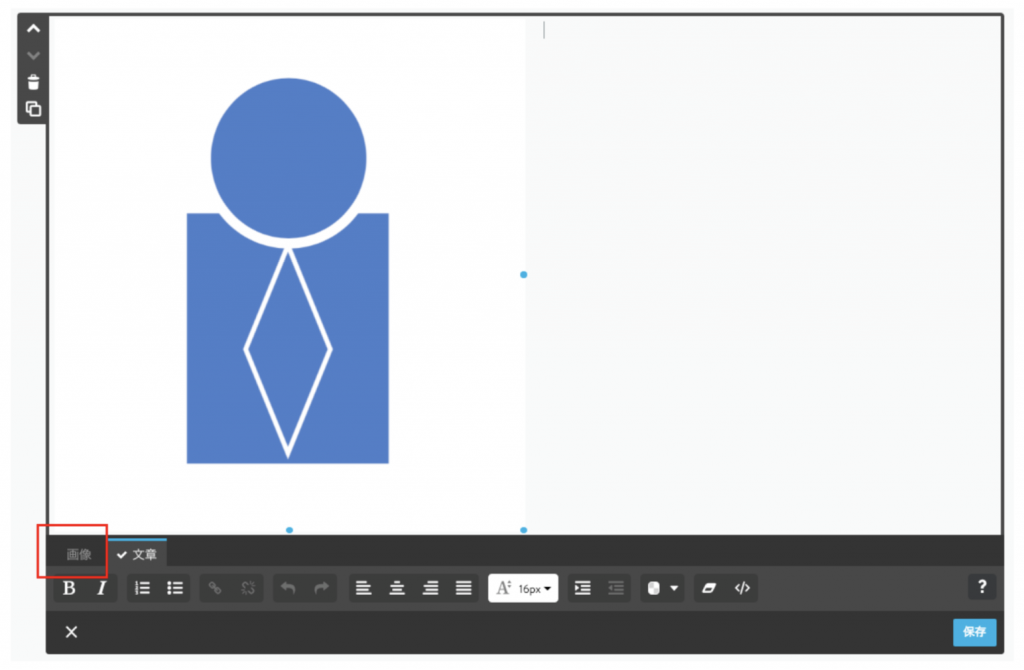
画像をアップロードしたら、画像の位置と大きさを調整しましょう。ここでは、画像を右寄せにして、大きさを小さくします。「画像」と書かれているタブをクリック。

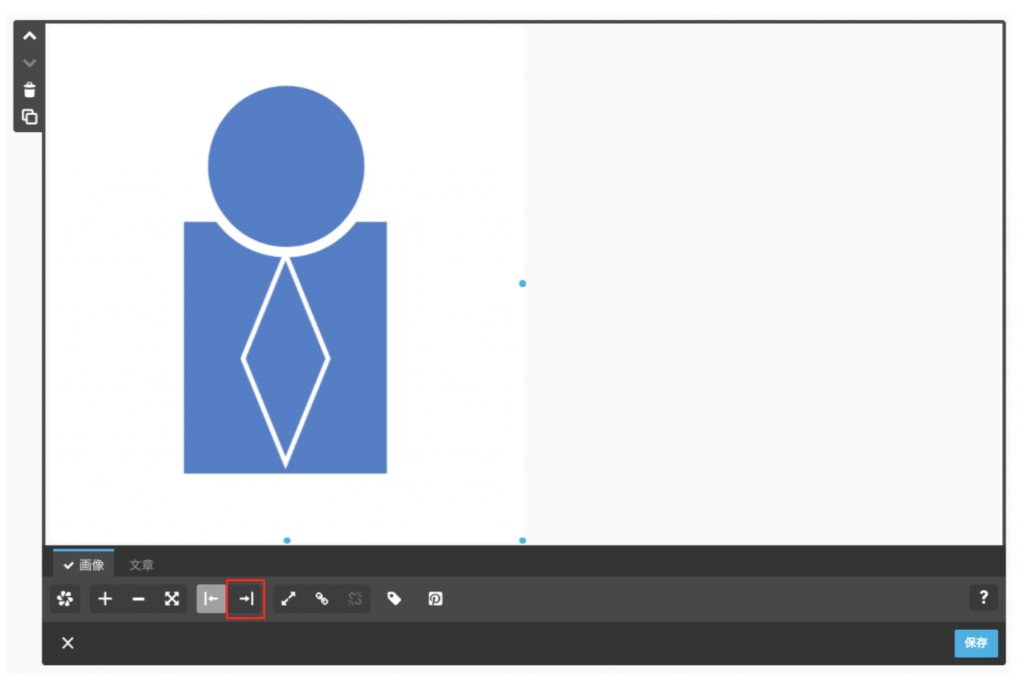
矢印ボタンをクリックして、「右揃え」にします。

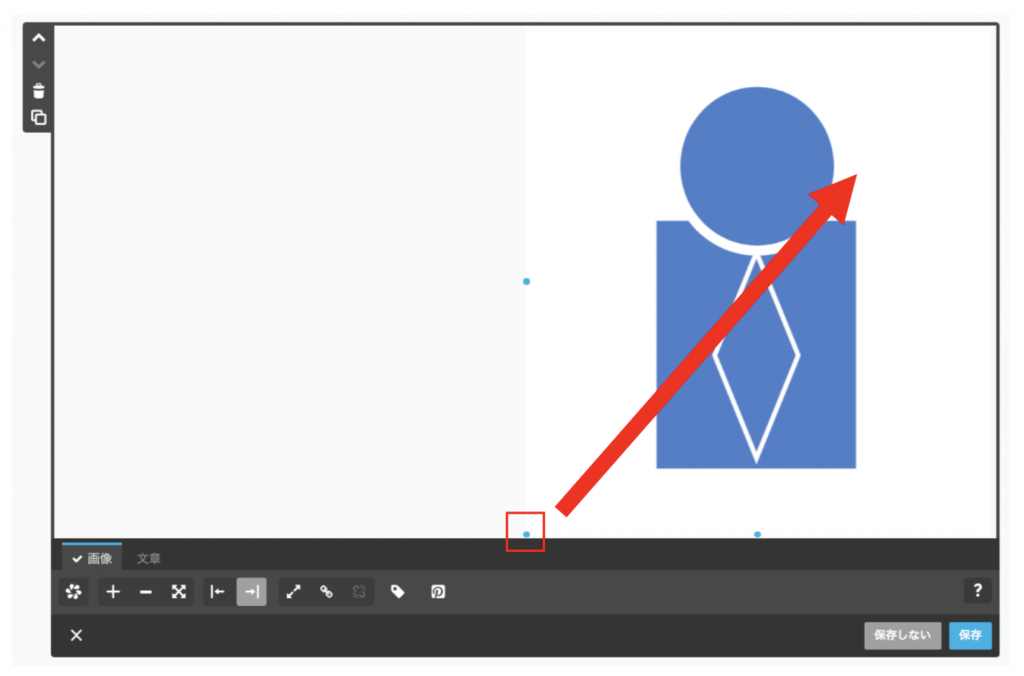
次に、画像の大きさを縮小します。画像の左下をクリックしたまま、右上にドラッグしましょう。適当な大きさまで縮小します。

次に挨拶文を入力します。「文章」タブをクリック。

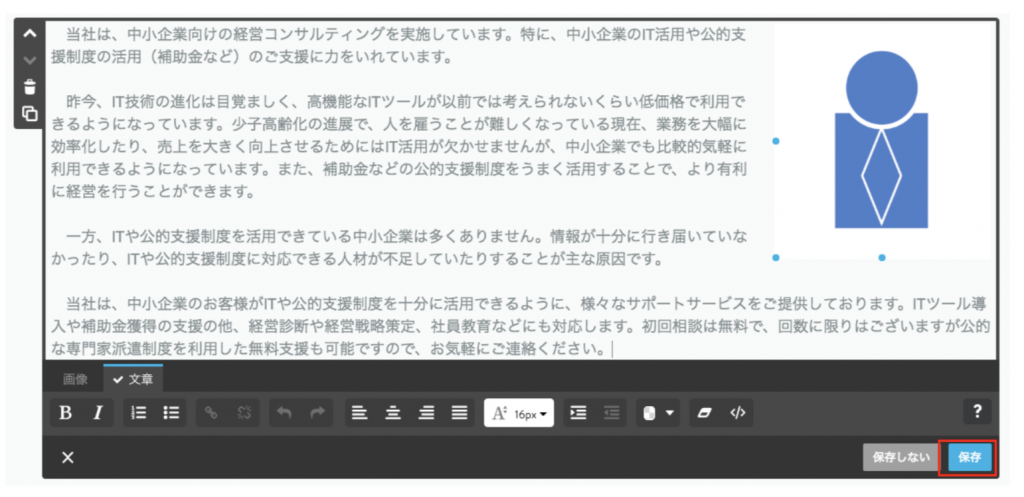
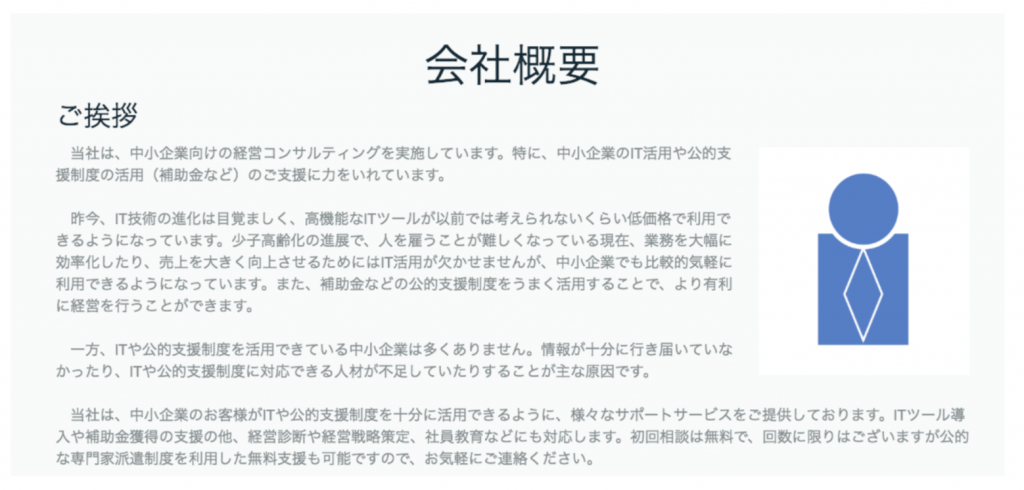
お客様に向けたメッセージを入力します。挨拶分を入力したら、最後に保存ボタンをクリック。


5.次に、会社の基本情報を掲載しましょう。ここでは、Jimdoの表の機能を使って作成します。
「ご挨拶」の本文の下にカーソルを合わせ、「コンテンツを追加」をクリック。

「見出し」をクリック。

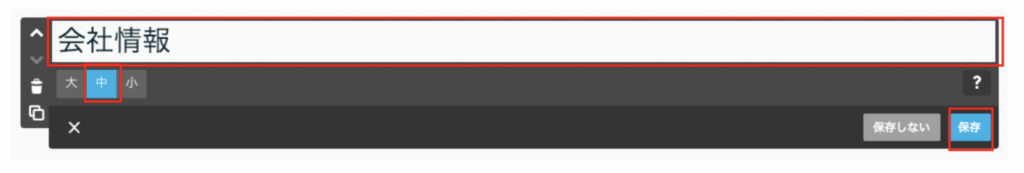
「会社情報」と入力。次に、見出しの大きさを「中」に変更。最後に保存ボタンをクリック。

「会社情報」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

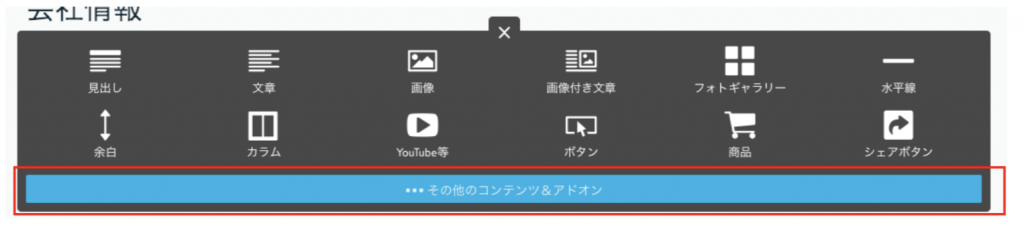
「その他のコンテンツ&アドオン」をクリック。

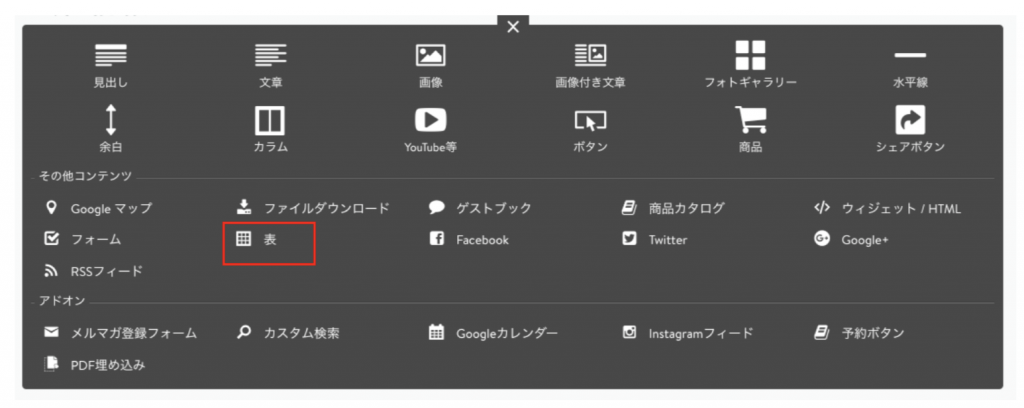
「表」をクリック。

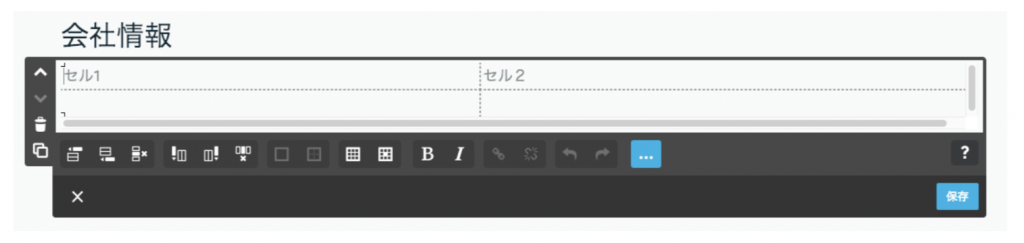
「表」の入力画面が表示されます。ここでは、この表に「会社名」、「代表取締役」、「所在地」、 「会社設立年月」、「事業内容」の5項目を入力したいと思います。

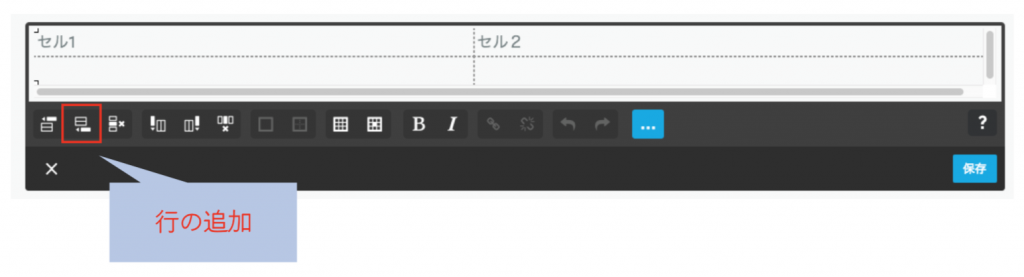
まず、入力行を増やします。「行の追加」ボタンをクリックして、行を5行にしてください。


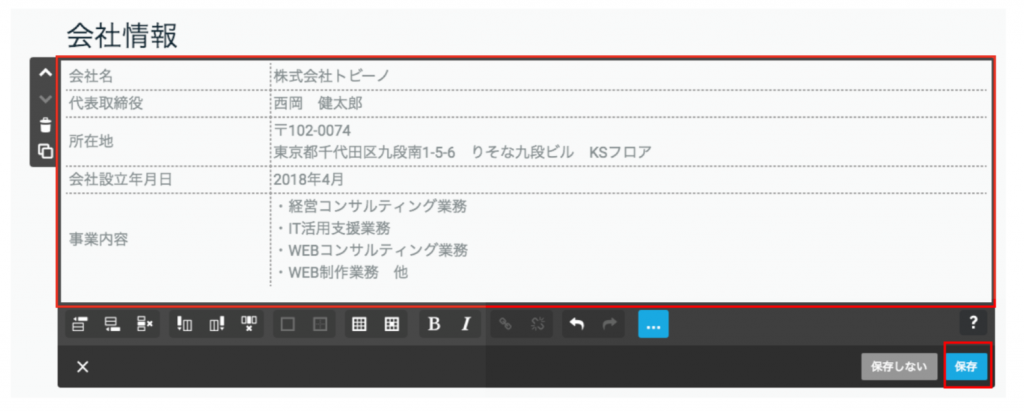
表に「会社名」、「代表取締役」、「所在地」、「会社設立年月」、「事業内容」の5項目を入力します。最後に保存ボタンをクリック。


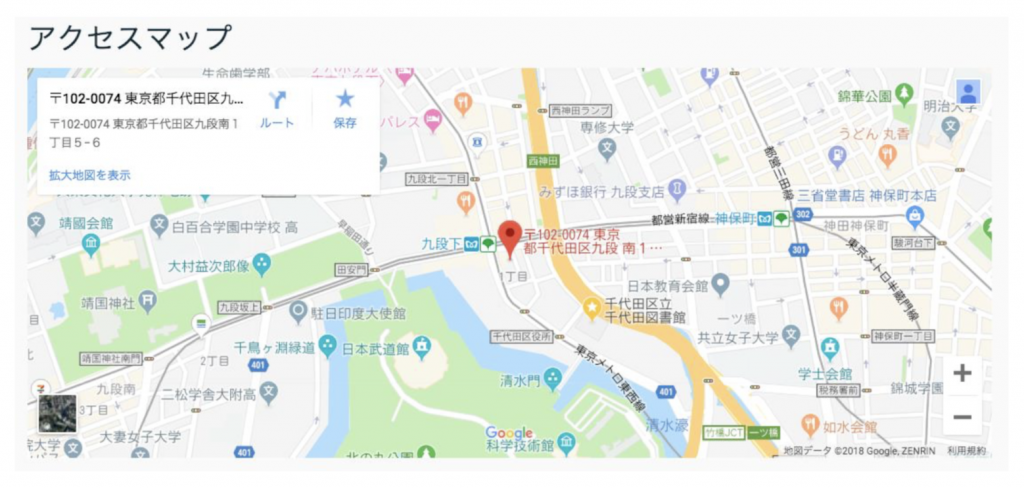
6.最後に、アクセスマップを掲載しましょう。
「会社情報」の表の下にカーソルを合わせ、「コンテンツを追加」をクリック。

「見出し」をクリック。

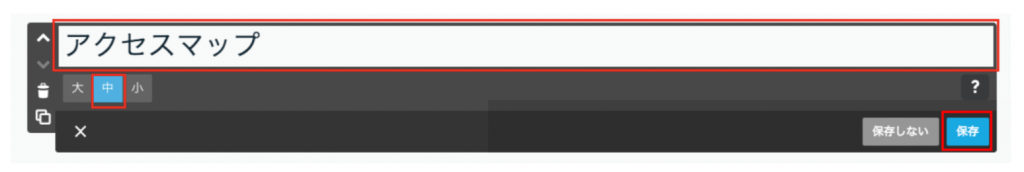
「アクセスマップ」と入力。次に、見出しの大きさを「中」に変更。最後に保存ボタンをクリック。

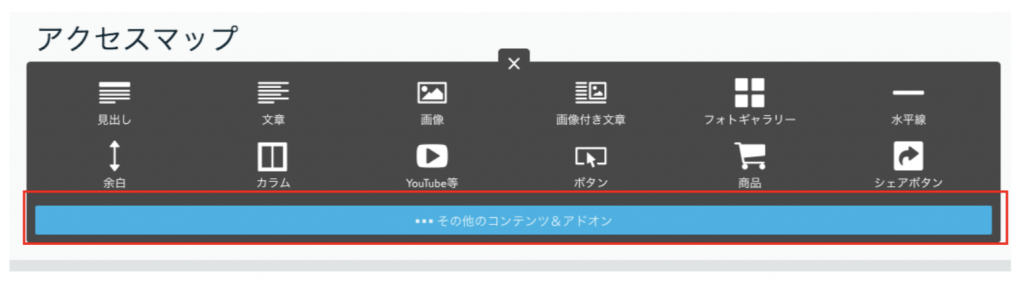
「アクセスマップ」の見出しの下にカーソルを合わせ、「コンテンツを追加」をクリック。

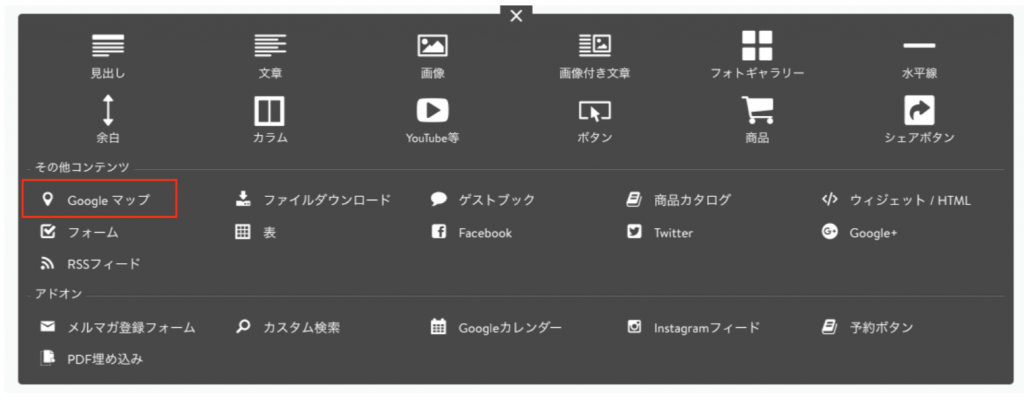
「その他のコンテンツ&アドオン」をクリック。

「Googleマップ」をクリック。

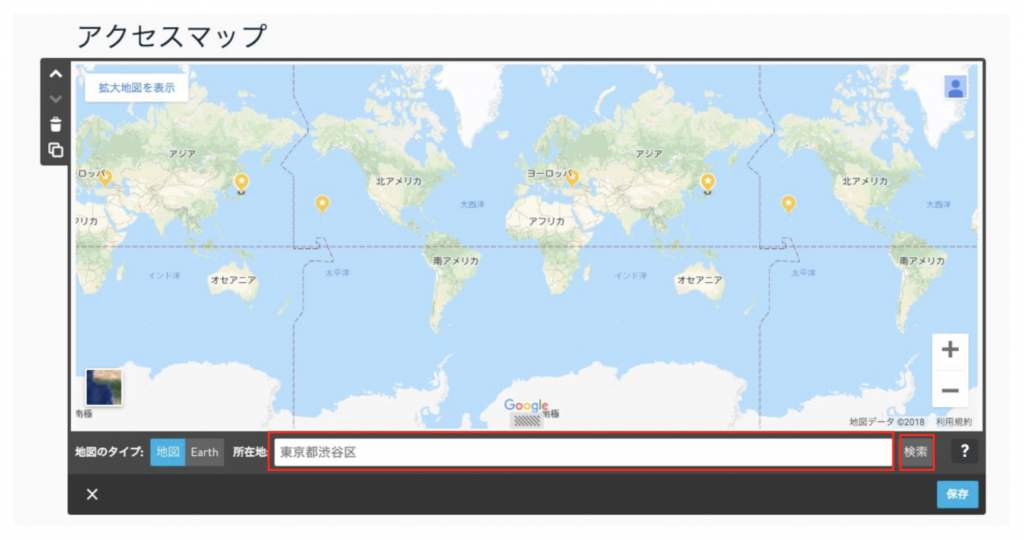
「所在地」に、会社住所を入力して「検索」をクリック。

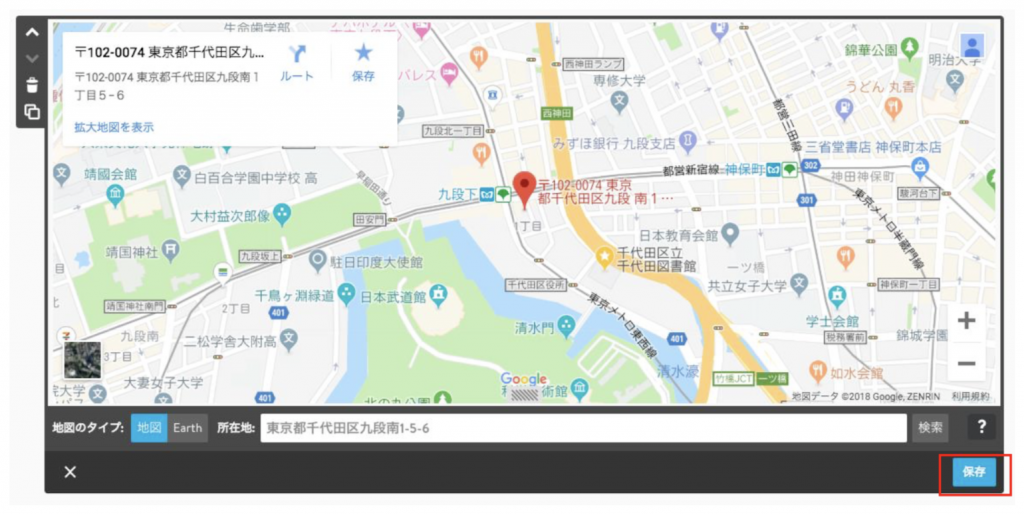
会社周辺の地図が表示されます。問題なければ保存ボタンをクリック。


7.これで、会社概要ページは完成です!他にも、沿革や受賞歴など会社の特徴をPRできる情報がありましたら、このページに追加すると良いと思います。

次回
今回は、会社概要ページを作成しました。次回は、サービス案内や事例など、残りのページを完成させたいと思います。
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】