前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その2))は、トップページのタイトルや背景画像、ロゴの設定を行いました。今回は、ナビゲーションの設定を行うとともに、トップページのコンテンツを作りこんでいきたいと思います。
前回(Jimdoで自社ホームページを作ろう(その2))は、トップページのタイトルや背景画像、ロゴの設定を行いました。今回は、ナビゲーションの設定を行うとともに、トップページのコンテンツを作りこんでいきたいと思います。

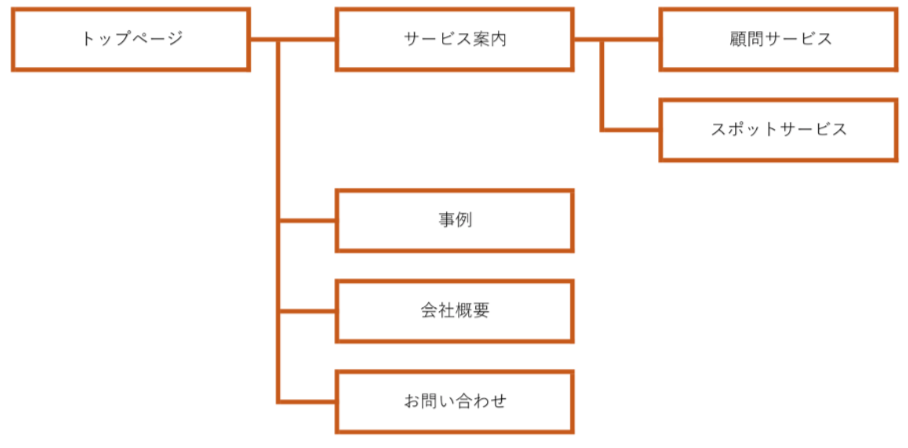
本事例では、以下のような構成の自社サイトを構築します。この構成にそってナビゲーションを設定するとともに、「サービス案内」・「事例」・「会社概要」の3つについては、コンテンツエリアにも配置します。(複数の事業を営まれている企業であれば、コンテンツエリアにそれぞれの事業の説明を記述しても良いかと思います。それぞれの企業のサービス内容や業態、状況に応じて、トップページに設置するコンテンツを工夫しましょう。)

ナビゲーションの設定
上記ホームページ構成にそって、ナビゲーションを設定します。Jimdoでは、ナビゲーションを設定することによって、ナビゲーションの表示内容を変更できるだけでなく、ページを追加したり削除したりすることができます。
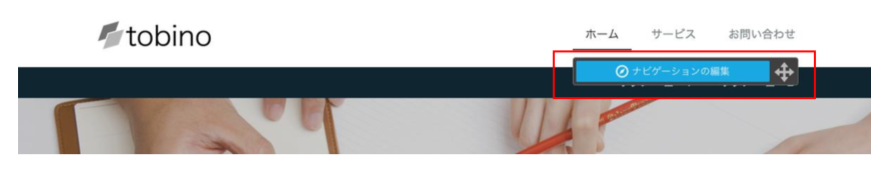
1. ナビゲーション部分にカーソルを持っていくと、「ナビゲーションの編集」と表示されるので、クリック。ナビゲーションの編集画面が表示されます。


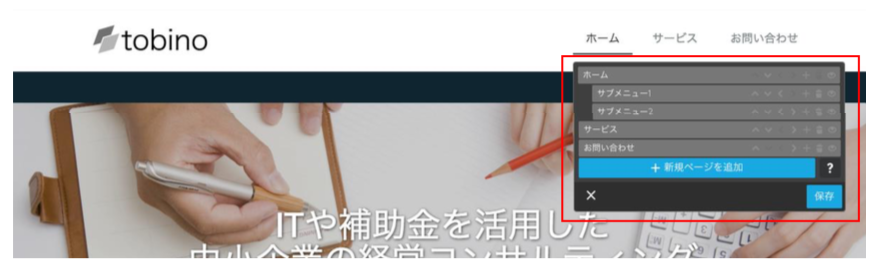
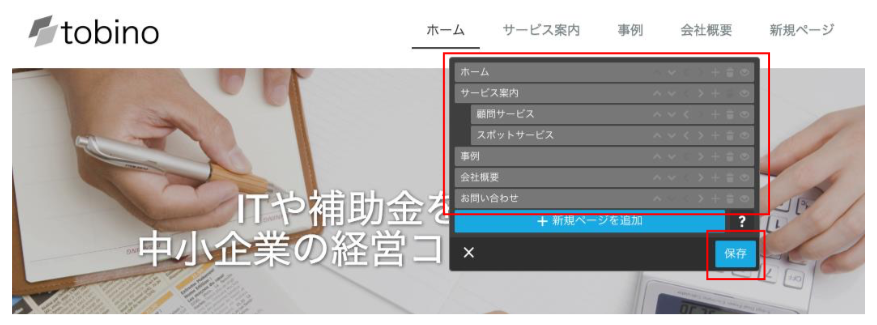
2. 作成する自社サイトの構成に併せてナビゲーションを整えます。
「ホーム」をのぞいた全てのページを削除してから、新規でページを追加すると楽です。ナビゲーションの編集が終わったら、最後に保存ボタンを押しましょう。

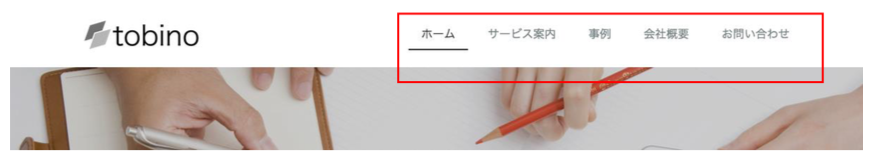
ナビゲーション編集は完了です。

ナビゲーション編集の操作方法
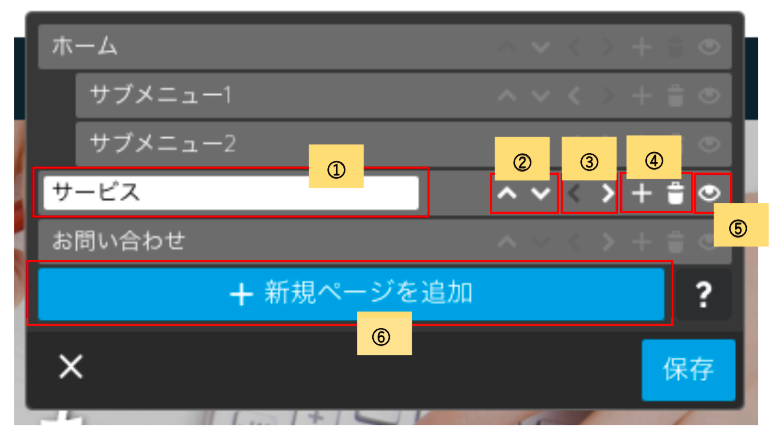
編集する行にカーソルを合わせると、名前を変更できたり、位置や階層を変更することができます。

❶ ページ名の変更
❷ 場所を移動
❸ 階層を変更
❹ +:新規ページの追加 ゴミ箱:ページの削除
❺ 非表示
❻ 新規ページの追加
コンテンツエリアの設定
トップページのコンテンツエリアを編集します。「どのような会社であるか」、「どのようなサービスを実施しているのか」など、お客様に知ってほしいポイントを分かりやすく簡潔に伝えるような内容にしましょう。本事例では、お客様に訴えたいメッセージとともに、「サービス案内」・「事例」・「会社概要」の3つを配置します。
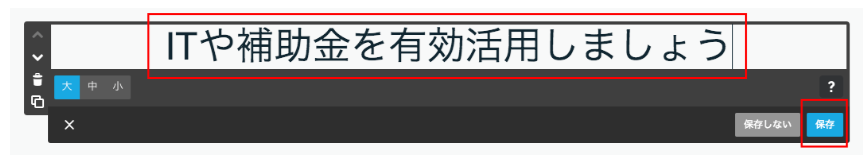
1. メインタイトルをクリックして、メッセージ内容を変更します。

フォントの大きさを変えることもできます。編集が完了したら、保存ボタンをクリック。

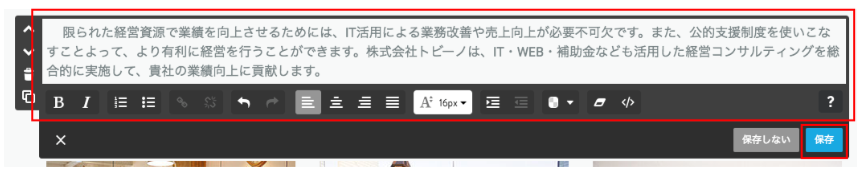
2. 次に、サブタイトルをクリックして、メッセージ内容を変更します。

文字の大きさ、右寄せ・左寄せ・中央寄せ、文字の太さなども調整できます。編集が完了したら、保存ボタンをクリック。

3. 各コンテンツの内容を変更しましょう。コンテンツのタイトル、メッセージ部分をクリックして、それぞれ編集します。


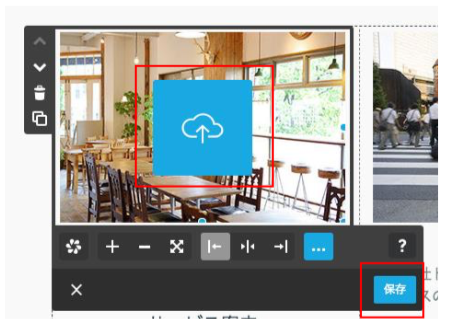
4. 各コンテンツのイメージ画像を変更します。各イメージをクリックすると、画像変更画面が表示されますので、適切な画像を設定してください。

雲マークをクリックして、画像をアップロードしてください。最後に、保存ボタンをクリック。


5. 最後に、各コンテンツの詳細を表示するボタンを追加します。ボタンをクリックすると、ナビゲーションで設定した各ページに遷移するようにします。
それぞれ、以下の場所にボタンを追加します。

サブタイトルの下にカーソルを合わせると、「コンテンツを追加」ボタンが表示されます。「コンテンツを追加」ボタンをクリック。

ボタンをクリック。

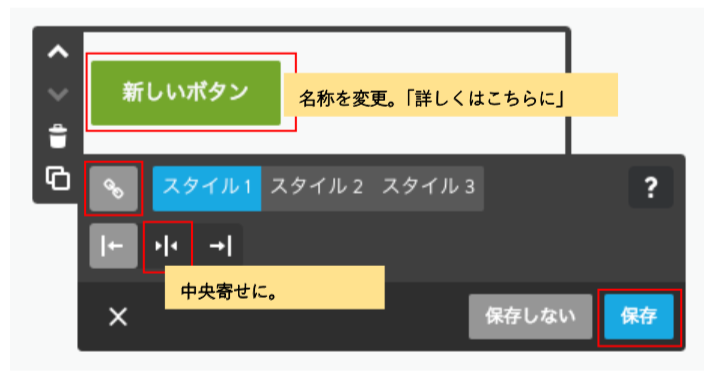
ボタンの編集画面が表示されます。ボタンの名称を、「詳しくはこちら」に変更し、中央寄せにします。ボタンのスタイルはお好みのものに設定しましょう(ここではスタイル1に設定)。

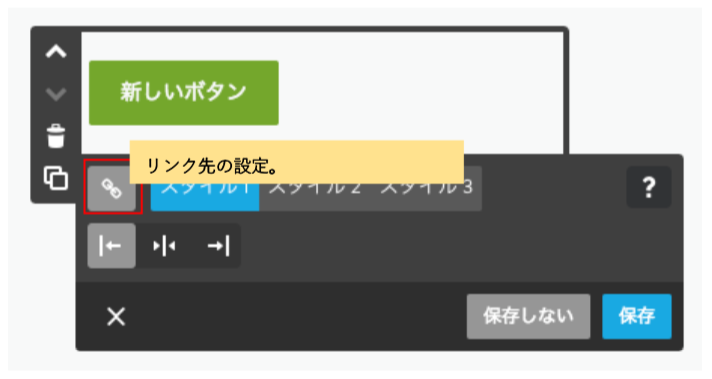
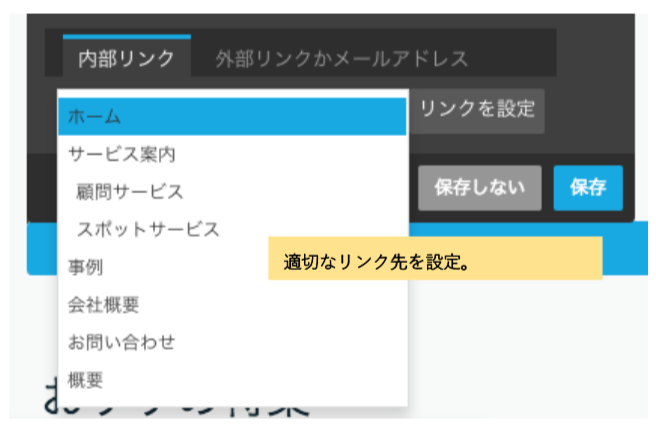
次に、「鎖」マークのボタンをクリックし、リンク先を設定します。最後に保存ボタンをクリック。



同じ操作を繰り返して、全てのコンテンツにボタンを追加したら完了です。

次回
今回は、ナビゲーションの設定とトップページのコンテンツの作りこみを行いました。次回はいったんトップページを離れ、各ページの作りこみを行っていきたいと思います。
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】