前回までのおさらい
 前回(Jimdoで自社ホームページを作ろう(その1))は、Jimdoの初期設定を行い、自社ホームページを作成するための準備を行いました。今回から、テンプレート「TOKYO」を使って、実際にホームページを作っていきたいと思います。手始めに、トップページを編集してみましょう。
前回(Jimdoで自社ホームページを作ろう(その1))は、Jimdoの初期設定を行い、自社ホームページを作成するための準備を行いました。今回から、テンプレート「TOKYO」を使って、実際にホームページを作っていきたいと思います。手始めに、トップページを編集してみましょう。
ホームページのタイトルを入力
ホームページのタイトルを入力します。ホームページのタイトルは、ホームページを訪問した方が最初に目にするメッセージです。会社・事業の特徴やメッセージなど、お客様に最も伝えたいことを短い文章で表現しましょう。
1. Jimdoのダッシュボードを表示して、作成中のホームページをクリック。
Jimdoのダッシュボード:https://dashboard.e.jimdo.com/

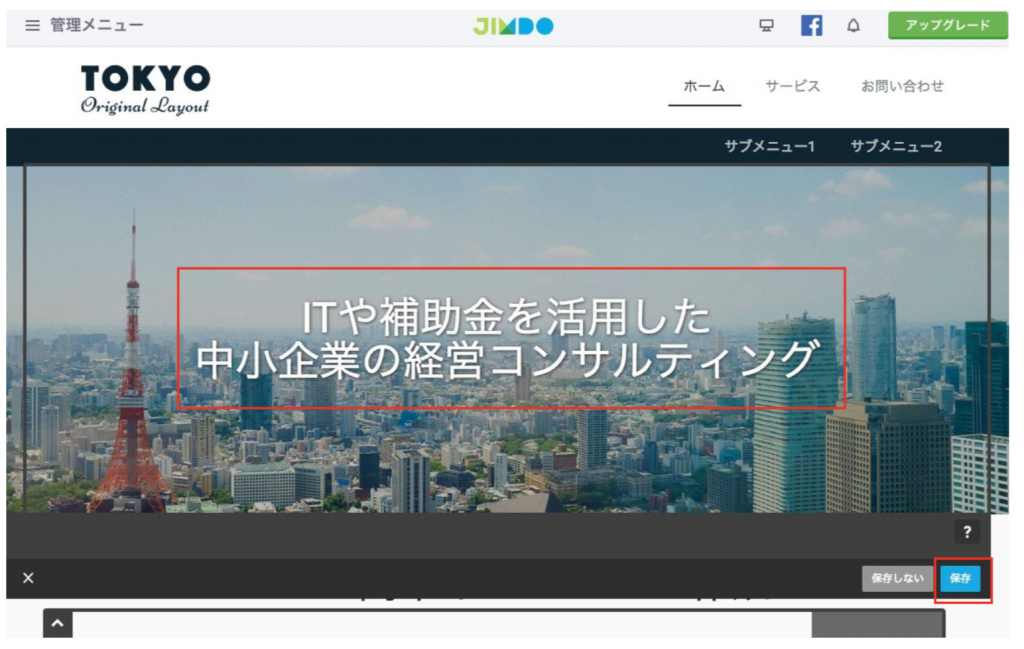
2. 「ホームページタイトルを入れてください」と表示されている部分をクリックし、タイトルを入力。

お客様に最も伝えたいことを短い文章で入力して、保存ボタンをクリックします。

タイトルの背景画像を変更
次に、タイトルの背景画像を変更しましょう。会社や事業の特徴が一目で伝わる写真などを背景に設定すると良いでしょう。シンプルなページにしたい場合は、写真ではなく、テクスチャやパターンを使うのも良いかと思います。
1. 「管理メニュー」をクリックし、「デザイン」を選択。


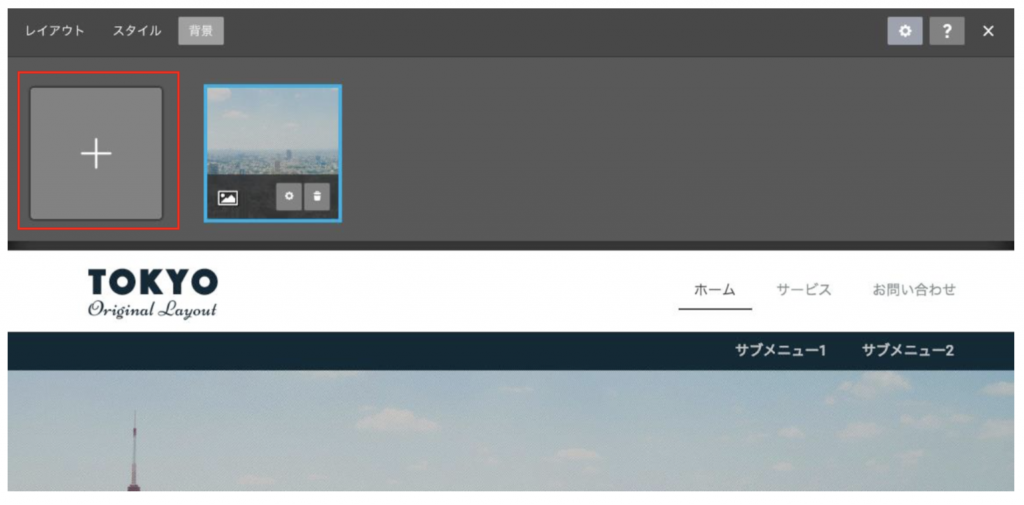
2. 「背景」をクリック。

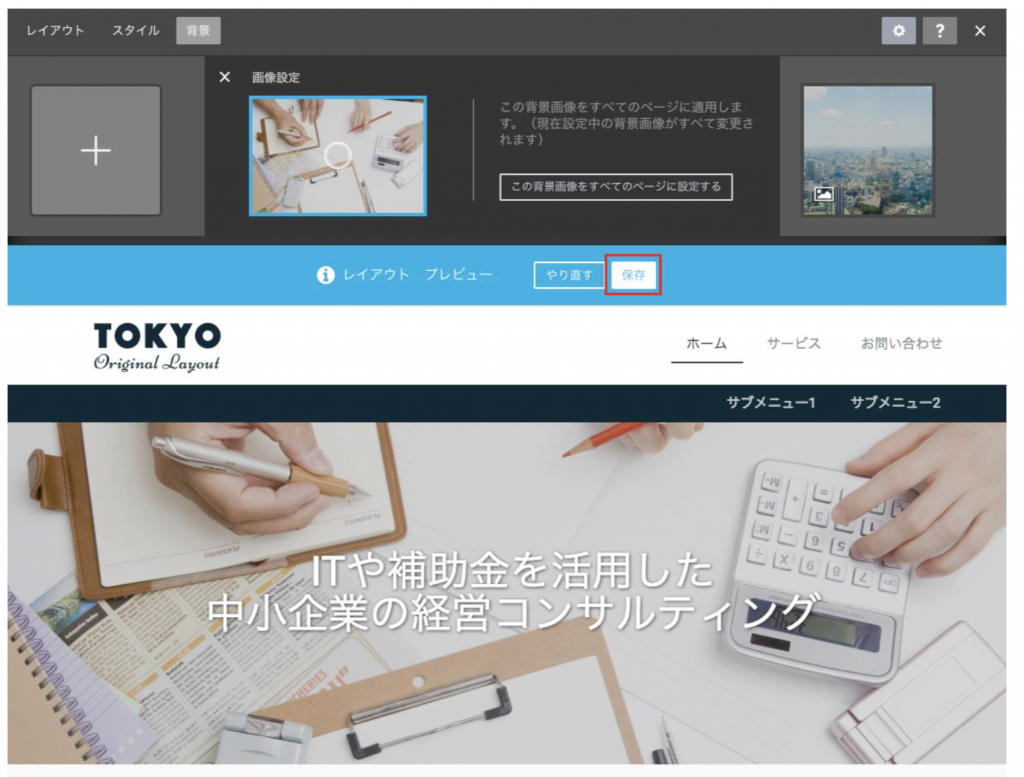
3. 背景を追加します。パソコンに入っている写真を追加します。
「+」をクリックし、その後「画像」をクリックして、パソコンから画像を選択します。


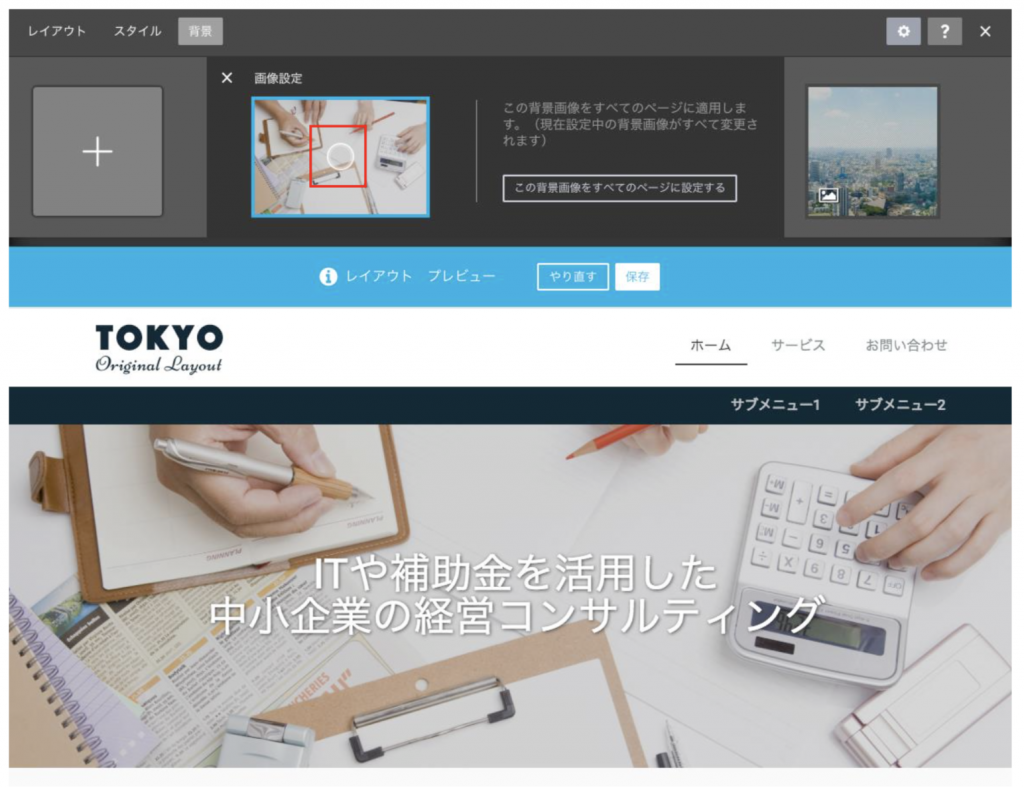
4. 背景画像が読み込まれたら、次は画像の中心を設定します。画像設定に表示されている○印を動かすことによって、表示する背景画像の中心位置を決めることができます。

5. 「保存」をクリックします。

Point
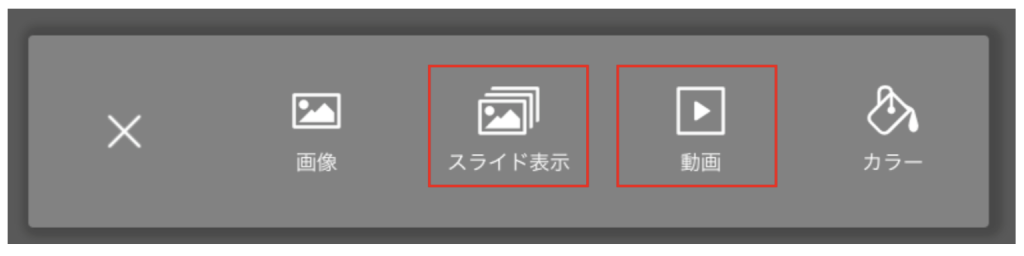
背景画像をスライドや動画にすることも可能です。

商用利用可能な画像の利用
背景画像に使えるような良い画像や動画をお持ちでない場合は、インターネットで販売されている商用利用可能な画像・動画を活用することもできます。無料で配布されているものもあります。ただし、ご利用の際は、画像・動画の利用規約を良く確認した上で、使うようにしてください。
【画像販売サイトの例】
・PIXTA
ロゴを設定する
タイトルの次は、ロゴを設定しましょう。ここでは、既に手元にあるロゴ画像を設定する方法を解説します。
1. ロゴをクリック。

2. ロゴ上に表示される雲マークをクリックして、ロゴ画像をアップロードします。

3. 保存ボタンをクリック。

ロゴ作成のインターネットサービス
ロゴをお持ちでない場合は、デザイナーなどに依頼して作成してもらうのが一般的ですが、インターネット上のロゴ作成サービスを利用することもできます。無料で利用できるものもありますので、少しだけご紹介させていただきます。ご利用の際は、利用規約をよくお読みいただき、著作権や商用利用の可否について確認するようにしてください。
【ロゴ作成サービスの例】
・COOLTEXT
・フリーフォントで簡単ロゴ作成
次回
今回はタイトルとロゴの設定を行いました。少しずつですが、自社ホームページっぽくなってきたかと思います。次回はトップページを更に改造していきたいと思います。
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】