Jimdoの紹介
 Jimdoは、簡単にホームページを作ることができるツールです。あらかじめ用意されているテンプレートを利用してホームページを作りますので、HTMLなどWEB技術に関する知識がなくても、それなりに美しいホームページが作れてしまいます。
Jimdoは、簡単にホームページを作ることができるツールです。あらかじめ用意されているテンプレートを利用してホームページを作りますので、HTMLなどWEB技術に関する知識がなくても、それなりに美しいホームページが作れてしまいます。
細部までデザインにこだわったホームページを作りたい場合は、ホームページ制作事業者などにお任せするのが一番ですが、高額な初期費用が掛かりますし、メンテナンスを行うたびに費用が発生するようになります。
ホームページは作ってからが本番です。お客様に有効な情報を発信し続けることで、検索で見つけてもらえる可能性が高まります。Jimdoを使って自社ホームページを作れば、ホームページの更新も簡単ですし、費用を抑えることもできます。
ホームページを新たに作成したいと考えられている方、HP制作事業者に作ってもらったホームページはあるけど使いこなせていない方、情報発信を自社だけで簡単に行えるようになりたい方に、Jimdoはお勧めです。
Jimdoの特徴
○ WEBの知識がなくても、テンプレートを使って簡単に美しいホームページを作ること
ができる。
○ モバイルにも対応。
○ 無料版でもSSLに対応。
○ メンテナンスも簡単。
○ 有料版を使えば、独自ドメインにも対応できる。
× 自由度が低く、細部までデザインにこだわったホームページを作ることは難しい。
WordPressとの違い
WordPressもホームページを作成するツールです。Jimdoより自由度が高く、凝ったデザインのホームページを作成することも可能で、SEO にも優れています。一方、HTMLやPHPなど、WEBに関する知識がないと使いこなすことは難しく、Jimdoより難易度は高めです。WEBに関する知識がある場合はJimdoよりWordPressをお勧めしますが、そうでない場合はJimdoをお勧めします。
本事例で作成するホームページについて
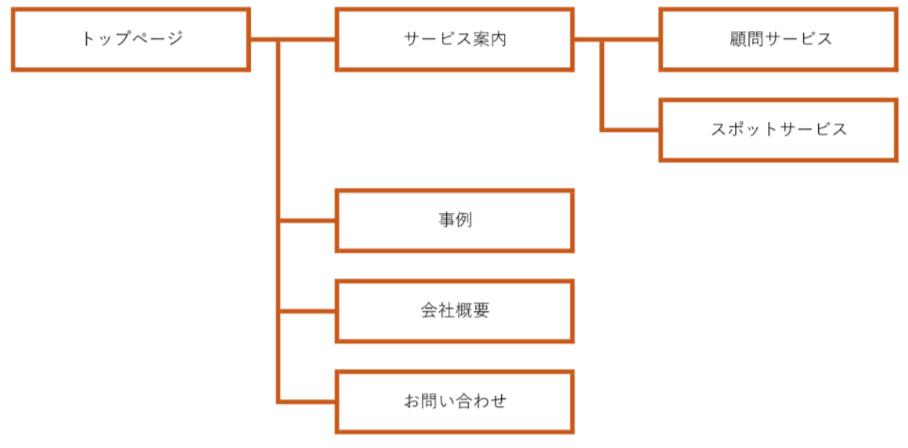
では、Jimdoを使って、自社サイトを作ってみましょう。本事例では、以下のような構成の自社サイトを構築していきます。とても簡単に見栄えの良いサイトを作ることができますので、本事例を参考に是非自社ホームページを作ってみてください。


初期設定
早速ホームページ作成の準備を行いましょう。Jimdoには、無料版と有料版がありますが、まず無料版で作っていきます。
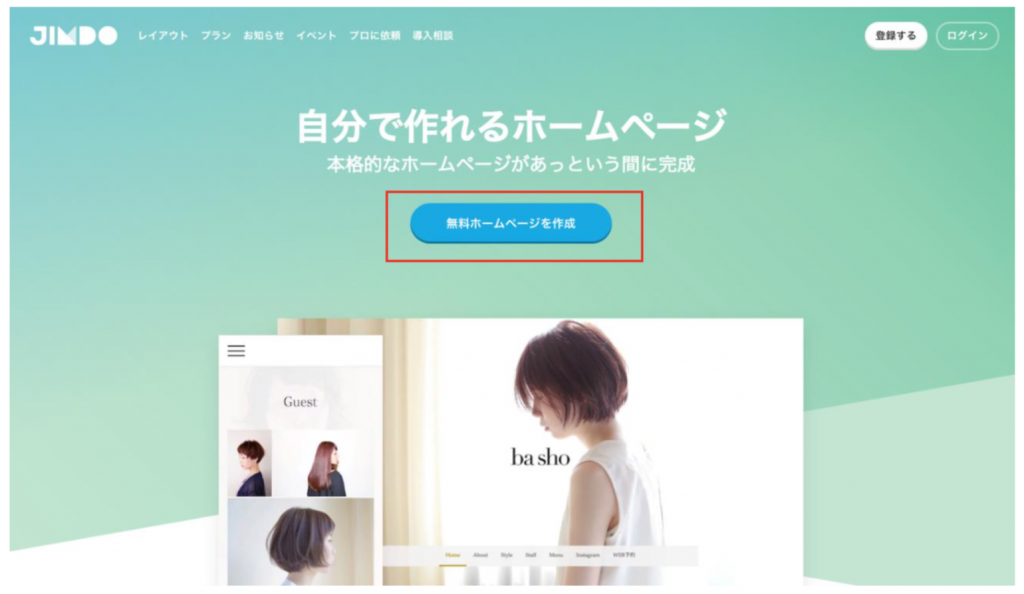
1. Jimdo のホームページにアクセスし、「無料ホームページを作成」ボタンをクリック。
Jimdoのホームページ:https://jp.jimdo.com/

2. 利用規約、プライバシーポリシーを確認した上で、「メールアドレス」と「パスワード」を入力し、利用規約の同意にチェック。最後に「アカウントを作成ボタン」をクリック。
利用規約、プライバシーポリシーの確認とチェックを忘れないようにしましょう。

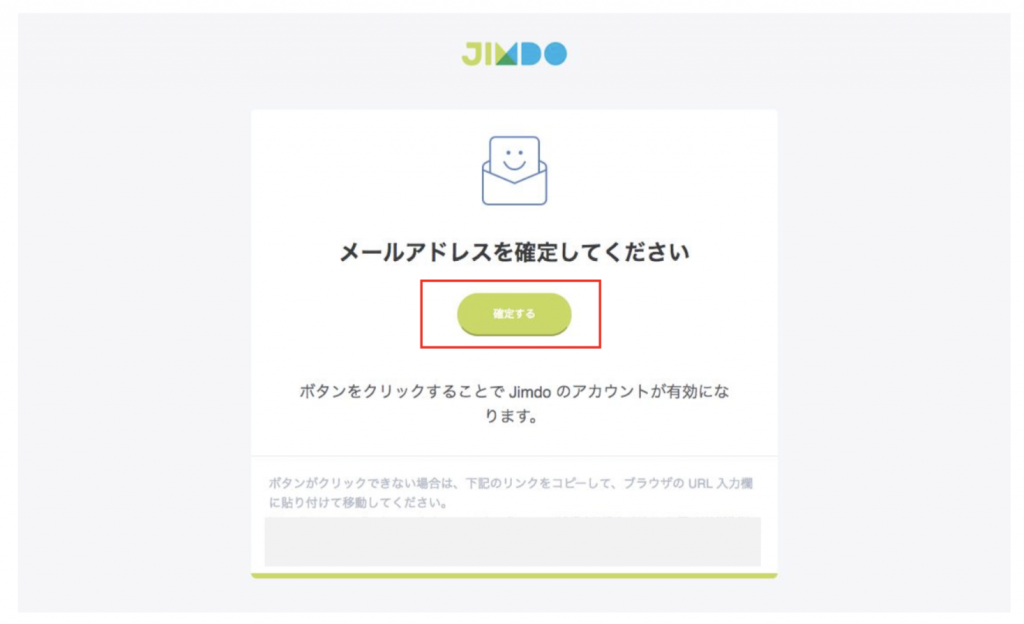
3. Jimdo からメールが送信されます。メールを確認して、「確定する」ボタンをクリック。


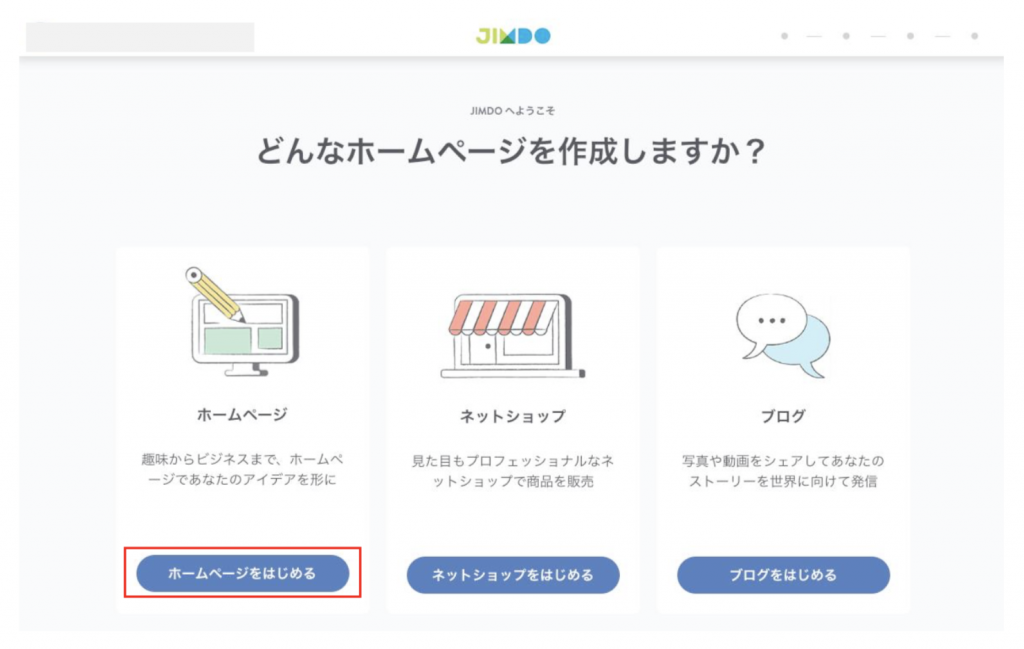
4. どのようなホームページを作成するか選ぶことができます。自社ホームページを作成しますので、ここではホームページを選択します。「ホームページをはじめる」をクリック。

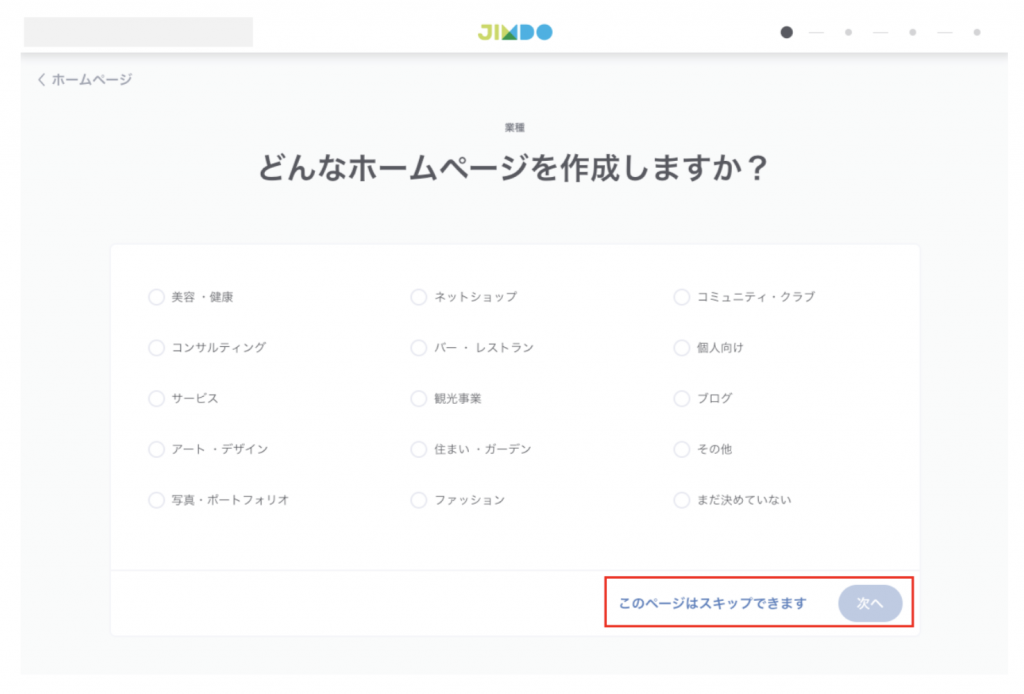
5. どんなホームページを作成するか選びます。スキップすることもできます。

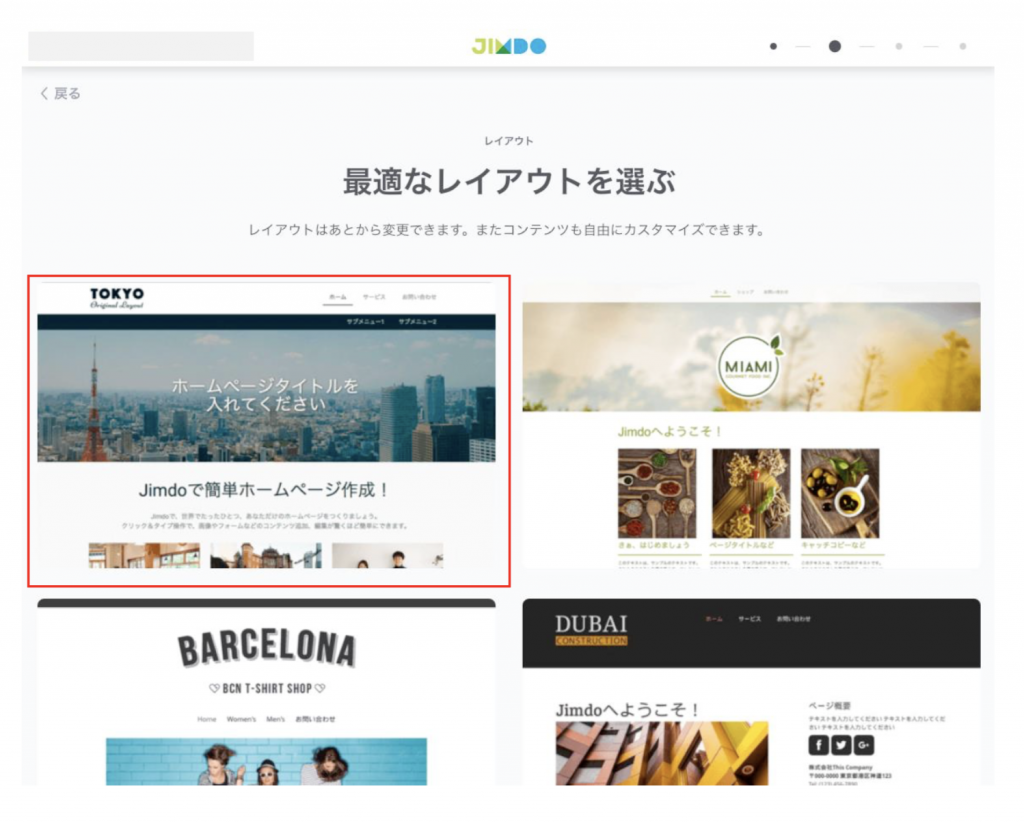
6. レイアウトを選びます。好みのレイアウトを選んでいただければ大丈夫ですが、ここでは、「TOKYO」を選択します。

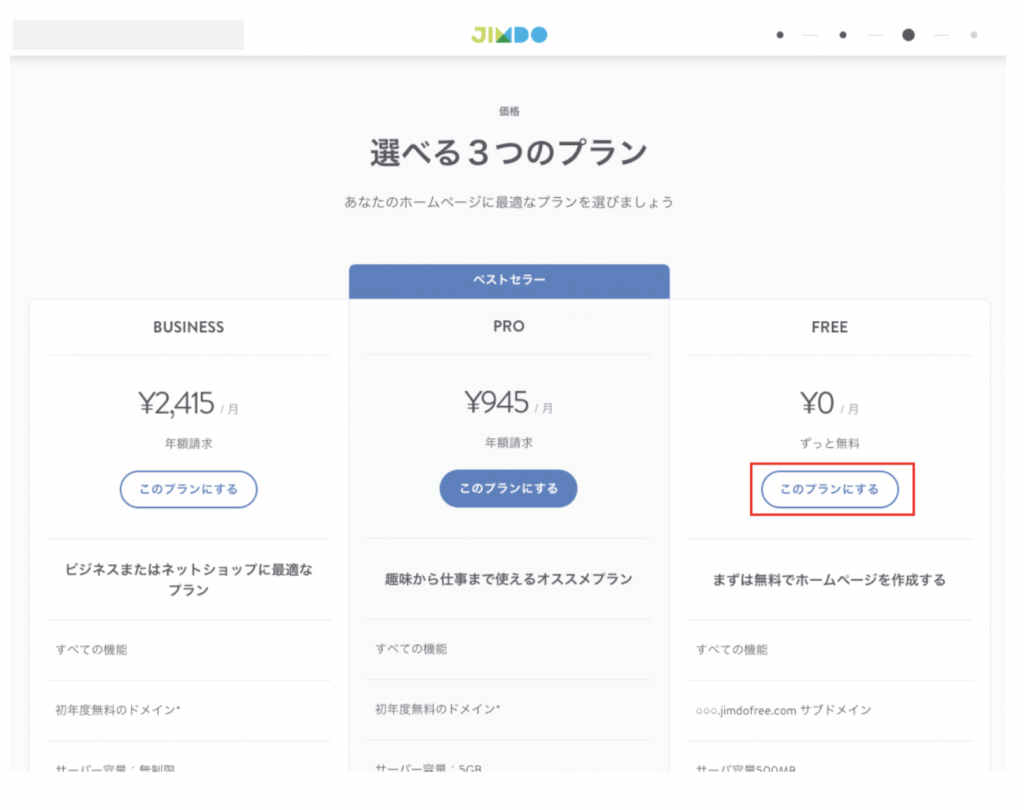
7. 料金プランを選択します。ここでは、無料版を選びます。
独自ドメインに対応したい場合は、有料版を選ぶ必要がありますが、後からアップグレードすることも可能です。

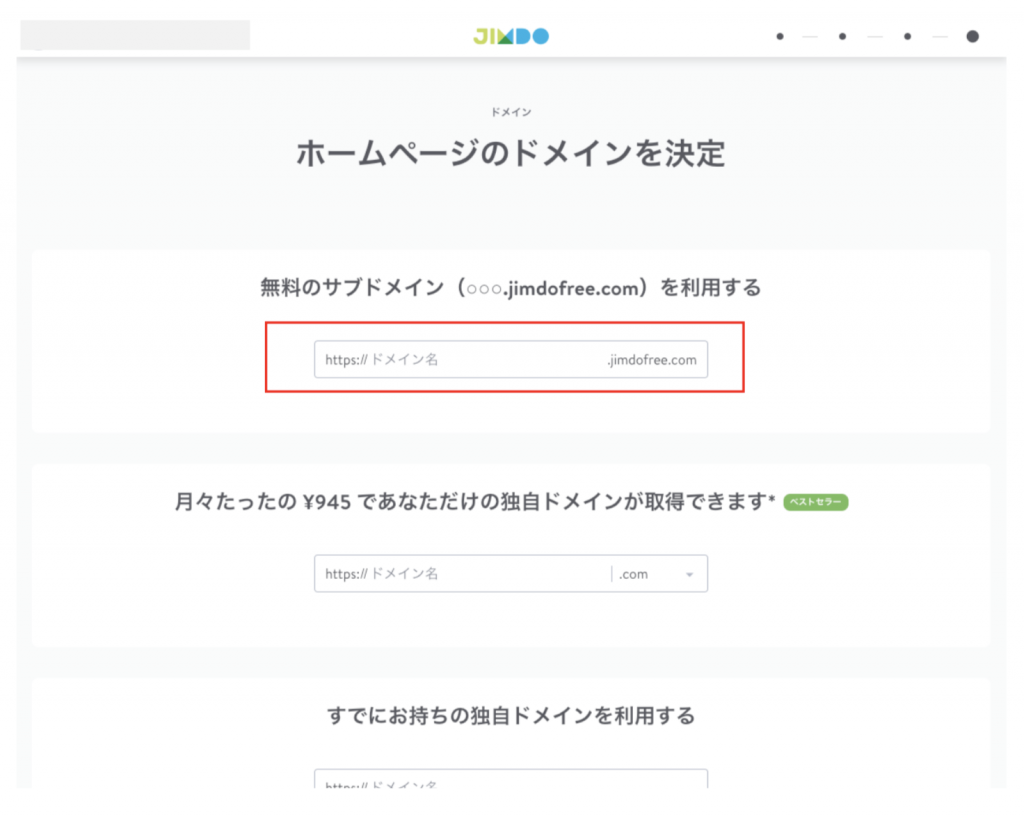
8. 無料版のドメインを入力します。

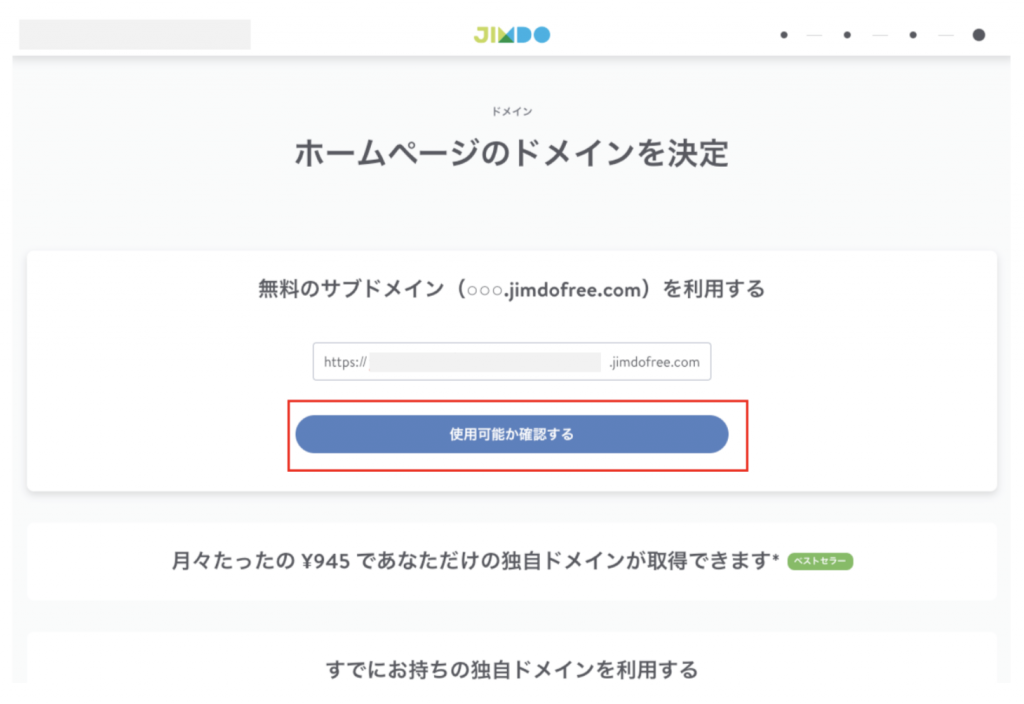
ドメインが使用可能か確認ボタンをクリックしてください。

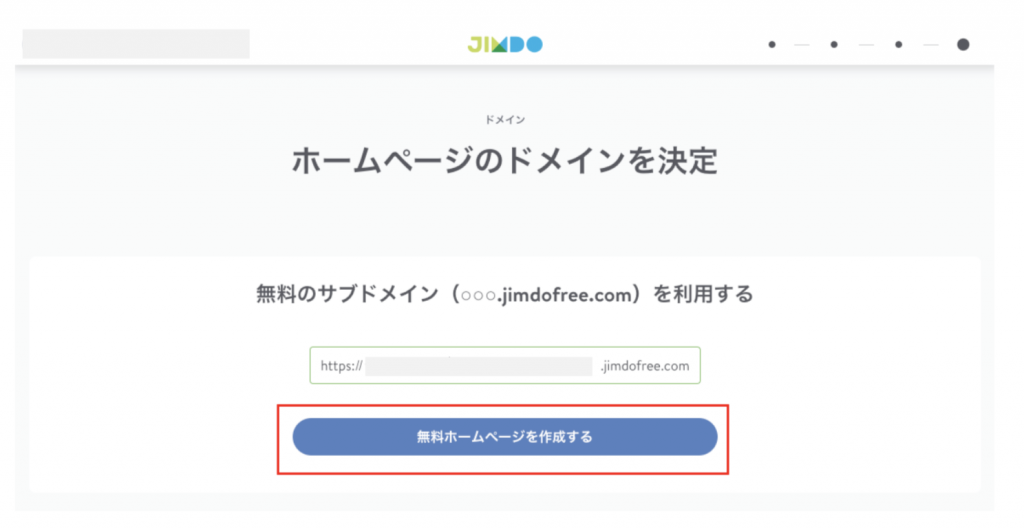
問題なければ、「無料ホームページを作成する」ボタンが表示されますので、クリック。希望のドメインが既に使用されている場合は、他のドメイン名を入力しましょう。

9. 自社ホームページのベースが完成しました。初期設定は完了です!

次回
今回は Jimdoの初期設定まで行いました。とても簡単だったと思います。作ったホームページは既に公開されていますので、URLを入力してアクセスしてみてください(○○.jimdofree.com)。
次回以降の記事では、今回作成したホームページのベースを改良して、自社ホームページに仕上げていきたいと思いますので、お楽しみに!
・Jimdoで自社ホームページを作ってみよう(その1) 【Jimdoの紹介と初期設定】
・Jimdoで自社ホームページを作ってみよう(その2) 【タイトルとロゴの設定】
・Jimdoで自社ホームページを作ってみよう(その3) 【ナビゲーションの設定とコンテンツエリアの編集】
・Jimdoで自社ホームページを作ってみよう(その4) 【お問い合わせページの設置】
・Jimdoで自社ホームページを作ってみよう(その5) 【会社概要ページの設置】
・Jimdoで自社ホームページを作ってみよう(その6) 【コンテンツページの作成】
・Jimdoで自社ホームページを作ってみよう(その7) 【ブログ機能を活用したニュース(お知らせ)の発信】
・Jimdoで自社ホームページを作ってみよう(その8) 【サイドバーの編集】